Hugo Theme Ladder | Demo
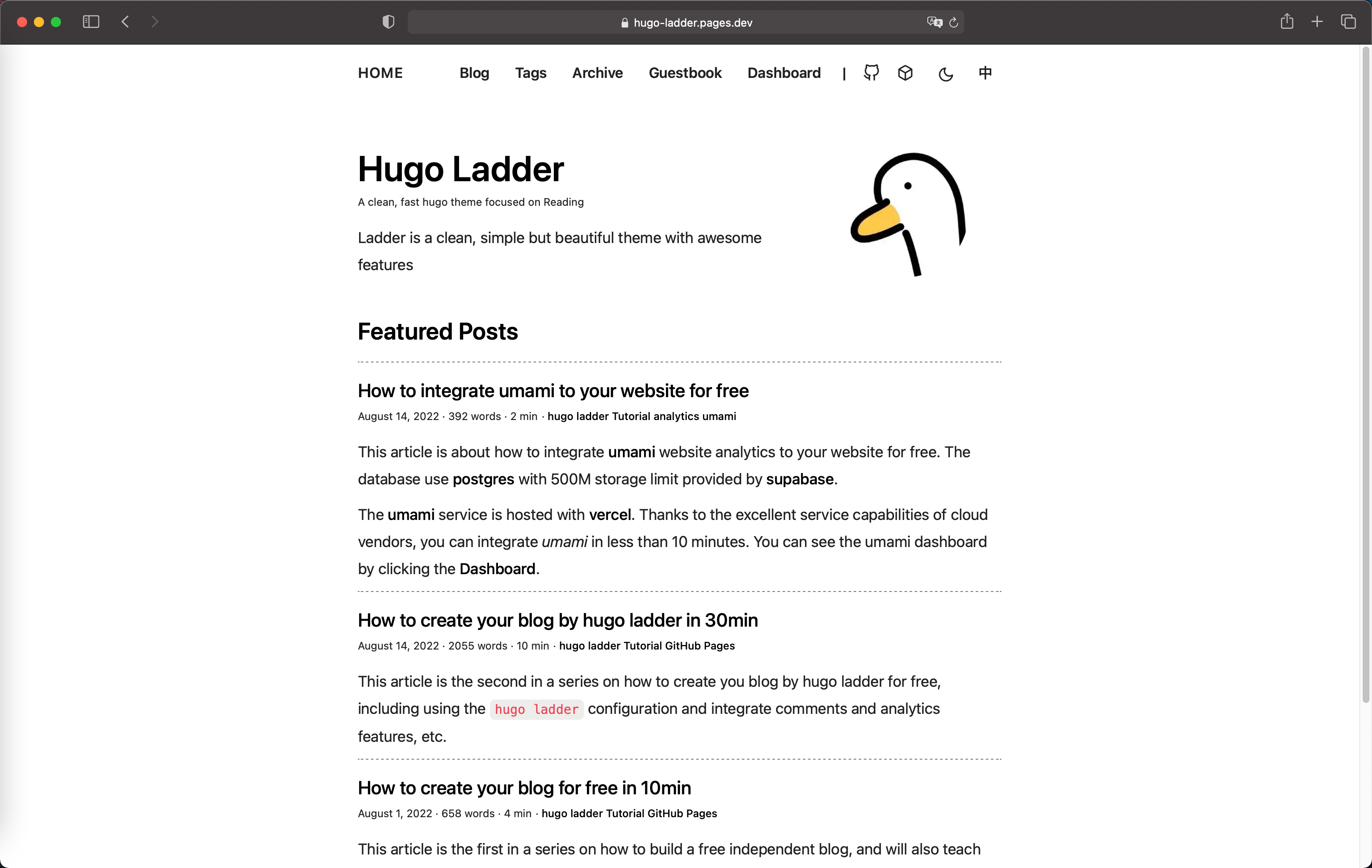
Demo 网站 包括了所有的安装文档信息,例如如何免费构建独立的博客网站,如何。你可以通过直接访问网站,来获得原生体验。
Demo 网站是通过这个仓库构建而来 exampleSite Source Code (https://github.com/guangzhengli/hugo-ladder-exampleSite)。
文档 docs
See docs folder.
Just click Use this template to create your blog site in the exampleSite Repository.
Create a new repository(GitHub Pages) from hugo-ladder-exampleSite to enter : username.github.io.
replace the username by your GitHub account
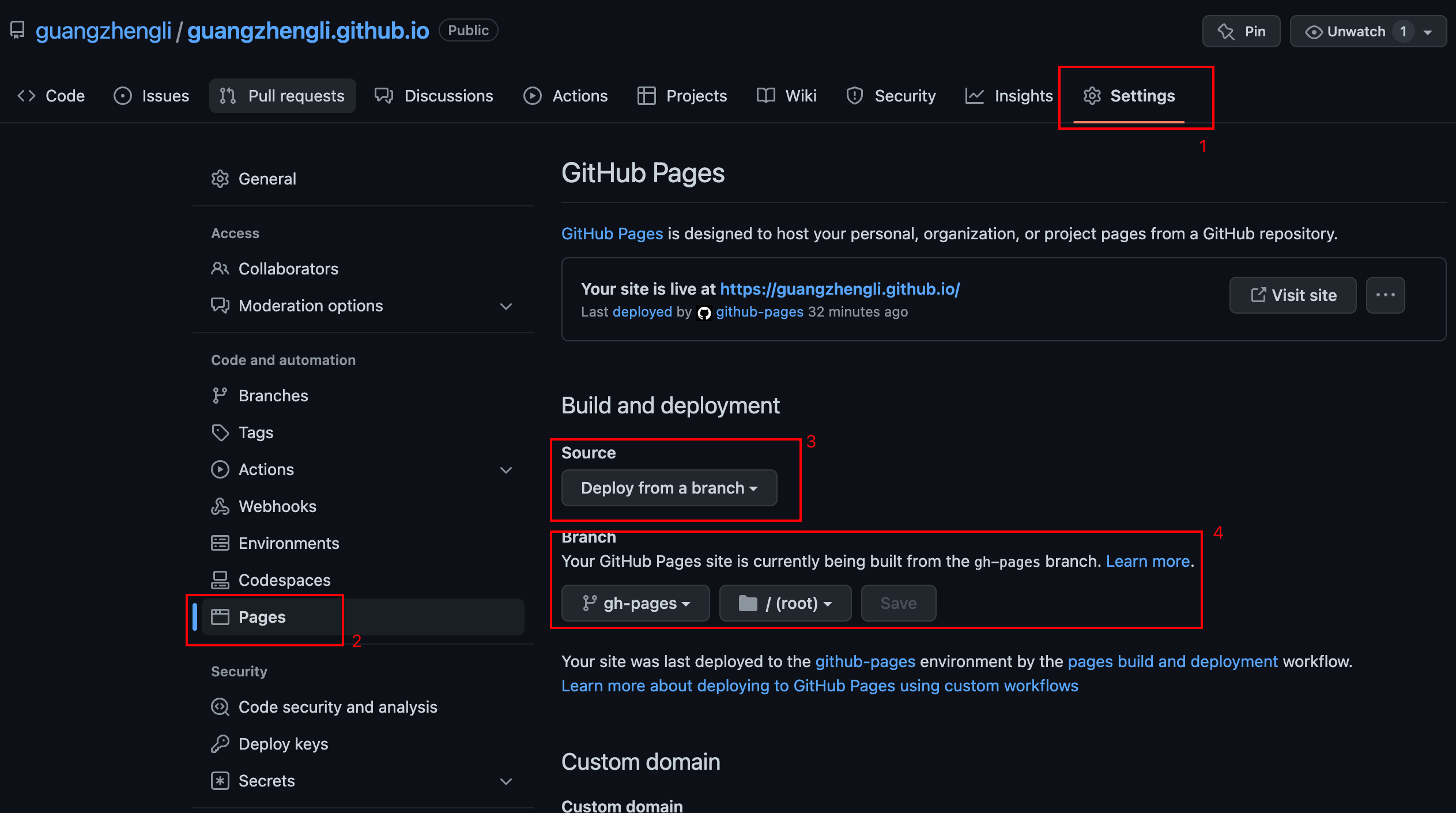
Then configure the GitHub page setting following:
🎉🎉🎉 Open the browser and enter: https://username.github.io 🎉🎉🎉
Clone your repository.
Build and run hugo server by hugo server -D and open in browser http://localhost:1313/.
baseURL: 'https://hugo-ladder.pages.dev' # set https://username.github.io
homepage: 'https://hugo-ladder.pages.dev' # set https://username.github.io
defaultContentLanguage: 'en' #default language
params:
brand: HOME # set the brand of your site
avatarURL: /images/avatar.png # avatar, replace your avatar in the /static/images/
author: Hugo Ladder # name
authorDescription: # description
info: this is a info # information of your blog site
favicon: /images/avatar.png # blog site icon,replace your avatar in the /static/images/
options:
showDarkMode: true # is show dark mode button
enableMultiLang: true # is show multi language buttonModifying the default configuration. Then push it to your repository.
Following this article to cofiguration.
Following this article to configure the umami analytics
如果这份教程对你有帮助,欢迎请作者喝杯咖啡。 https://guangzhengli.com/sponsors
- Hugo Ladder is inspired by hugo-paperMod.