This project was bootstrapped with Create-React-App with Typescript added, a template which is developed based Manifest V3.
The template has been included:
-
Main Technologies and their version:
- Manifest V3;
- React 18.0.0;
- Typescript 4.6.3:
- Create-React-App (CRA) 5.0.1.
- Craco 6.4.3;
- Webpack V5;
- react-router-dom v6;
-
chromeproper types installed. -
The build settings from CRA are updated in order to generate multiple files (content, background ..).
- Implemented Craco to override create-react-app configuration. In this way, the project does not need to be ejected if the developer wanna modify the webpack.
-
Build Popup, ContentScript, BackgroundScript as isolated directories with corresponding config setting in webpack.
-
Fix the Polyfill node core module error as the current version of webpack no longer includes NodeJS polyfills by default.
In the early days, webpack's aim was to allow running most Node.js modules in the browser, but the module landscape changed and many module uses are now written mainly for frontend purposes. Webpack <= 4 ships with polyfills for many of the Node.js core modules, which are automatically applied once a module uses any of the core modules (i.e. the
cryptomodule).While this makes using modules written for Node.js easier, it adds these huge polyfills to the bundle. In many cases these polyfills are unnecessary.
Webpack 5 stops automatically polyfilling these core modules and focus on frontend-compatible modules. Our goal is to improve compatibility with the web platform, where Node.js core modules are not available.
Ref: https://webpack.js.org/blog/2020-10-10-webpack-5-release/#automatic-nodejs-polyfills-removed
Since it is just a template project, it would not enable this feature for the developers.
- Hot Reload, improve the development efficiency.
- Merely use custom components for demo. (So the developers are welcome to add any UI Framework they want, no need to remove any dependencies.)
- Popup:
- page with basic layout (header, body, footer).
- Router setting
- Content Script inject web page successfully.
In the project directory, run:
yarn install
# Run in dev mode
yarn start
# Run in production mode
yarn build After the build command, visit chrome://extensions/ on Chrome browser:
Enable the Developer mode toggle.
Then click Load unpacked and select the /build folder which was produced from this repo.
The application is now loaded. If click the new button that appear on the extensions toolbar, the popup page of the project would be shown.
As below, the template has removed the uncessary files from the original Create-React-App(CRA) structure. If interested, visit https://create-react-app.dev/docs/adding-typescript/ to learn how to build a start a new Create React App project with TypeScript.
The original App.tsx has been moved and set as popup page.
chrome-extension-mv3-react-ts-hotReload-template/
├── node_modules/ # The folder would be generated after installed.
├── README.md
├── config/ # Config files folder for Craco
│ └── craco.config.dev.js # Where you override the webpack config, development mode
│ └── craco.config.prod.js # Where you override the webpack config, production mode
├── package.json
├── public/
│ ├── index.html # The page template.
│ ├── logo192.png # Should be replaced for your convenience, the project icon.
│ └── manifest.json # The blueprint of extension that tell the browser how to load the project.
├── src/ # Only files inside src are processed by webpack.
│ ├── index.css
│ ├── index.tsx # The entry point, render the popup page.
│ ├── background_script/ # Files run in the service workers
│ │ └── index.tsx
│ ├── content_script/ # Files that run in the context of web pages and access to the DOM elements
│ │ └── index.tsx # Entry of content script
│ │ └── types.tsx # Define msg object types
│ ├── popup/
│ │ ├── index.tsx
│ │ └── style.css
│ ├── components/
│ │ └── CustomButtonDemo/ # This components is just for demo.
├── tsconfig.json # specify the root level files and the compiler options that requires to compile a TypeScript project.
└── yarn.lockExport the directory tree through the command:
tree -L 4 -I "node_modules" > READMEnew.md-
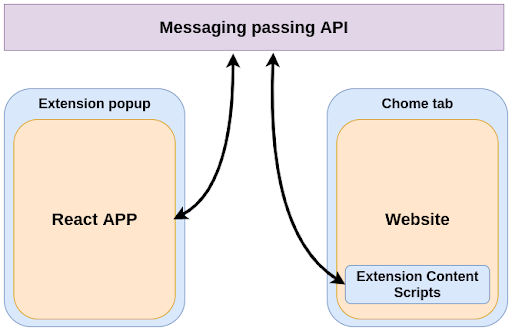
How React app interact with the content scripts? - Message Passing
Ref of this image: https://blog.logrocket.com/creating-chrome-extension-react-typescript/
-
Steps to enable content script app:
- Edit the
craco.config.jsfile to override. Add a new entry and match the entry point file. - Edit the
manifest.jsonto declare to add section about content_scripts,match the output files defined in the config.
- Edit the
If find any issue, or any ideas to improve the features of the project, welcome to submit an issue report!
- So far, since I didn't find a method to use Craco override the plugin in CRA which genertate the ‘index.html’ and restrict the injected script. (In order to separte popup script and content script) So I choose a kind of cumbersome approach, the project added a new plugin to generate 'popup.html', and match it in 'manifest.json' file. The issue of content-script injected into popup page has been fixed so far. And the scripts will remove 'index.html' after the build process has been done. But has to be admitted, it is not the best solution.
If anyone has a better idea or know how to override the plugin, welcome to test and submit a PR!
Update:
Since this project is built by CRA V5. CRACO is not compatible with CRA V5 so far. That is why the project cannot directly override the plugin config inside the webpack.
Craco are making efforts to upgrade the V5 ☞ https://github.com/gsoft-inc/craco/projects/1
demo codesandbox: https://codesandbox.io/s/react-app-ts-x1nif7