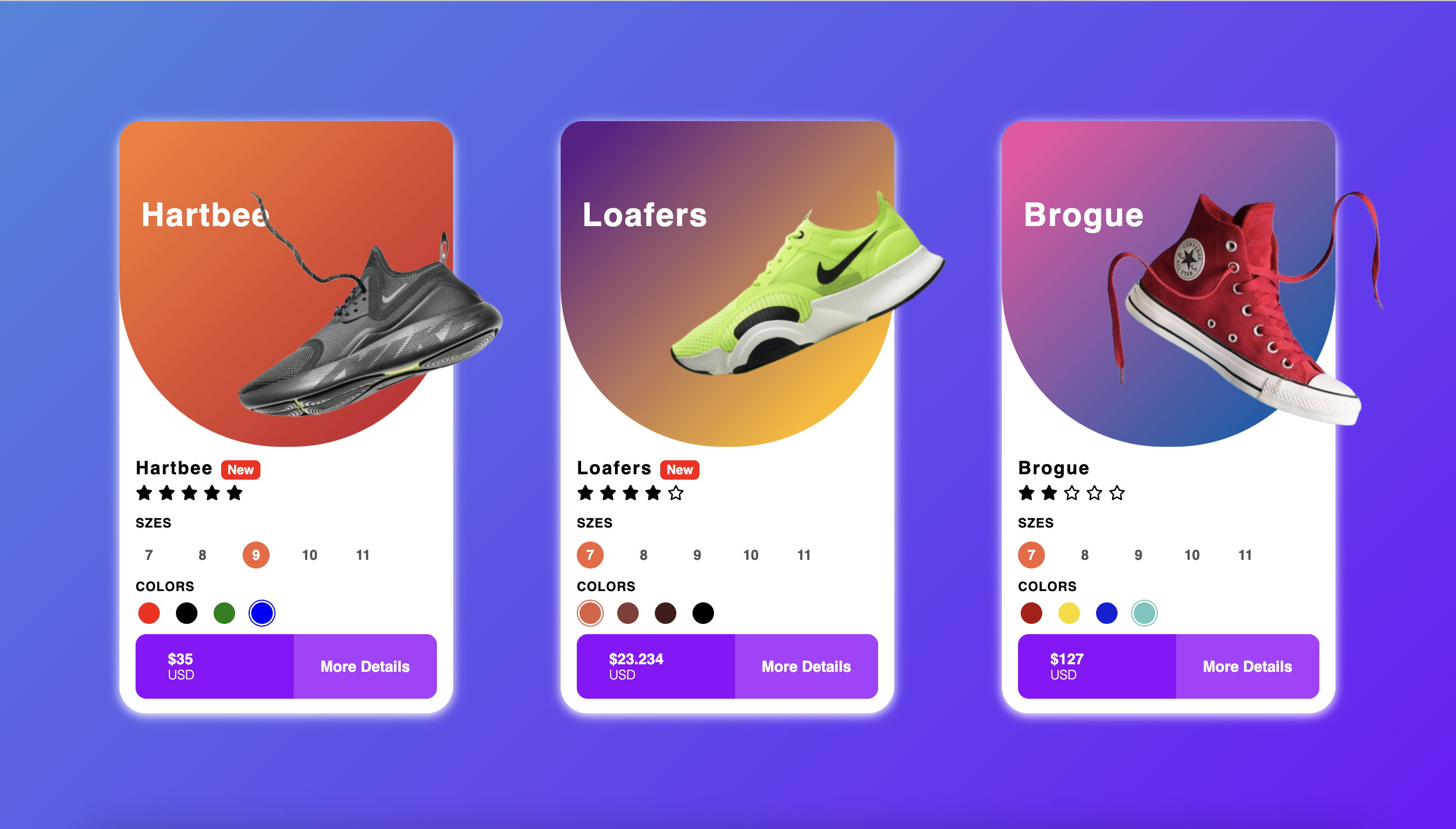
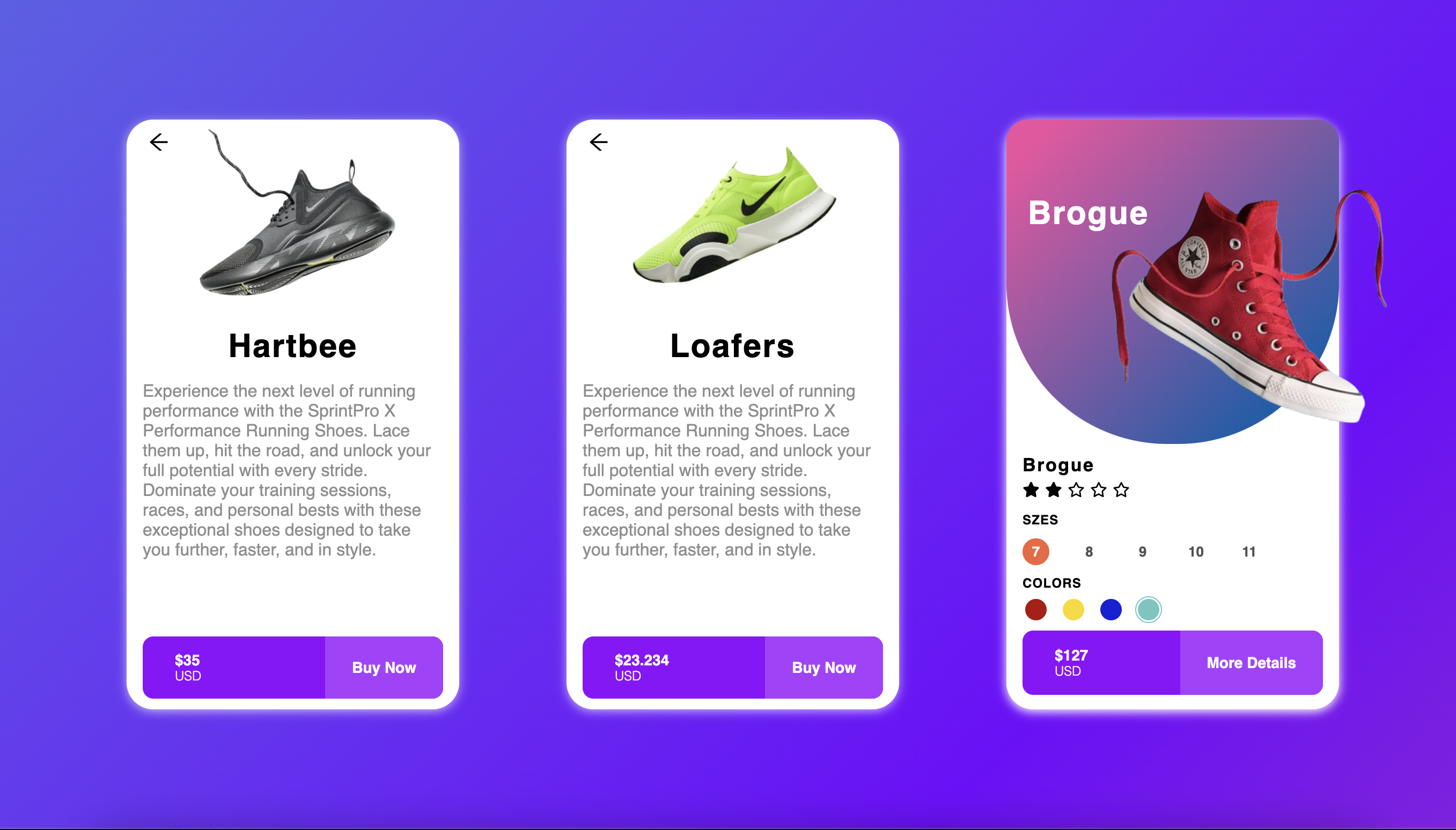
This is a React.js application that demonstrates three 3D flip cards showcasing shoe descriptions. When the user clicks on a button, the card flips to reveal additional details about the shoe.
- Three 3D flip cards showcasing shoe descriptions.
- Clicking on a button flips the card to reveal additional details about the shoe.
- Interactive and responsive design.
- Clone the repository to your local machine using the following command:
- Navigate to the project directory:
- Install the required dependencies using npm or yarn:
git clone https://github.com/braiekhazem/3D-Card.gitcd 3D-Cardnpm installyarn installAlternatively, you can run the application inside a Docker container. Follow the steps below:
- Build the Docker image:
- Run the Docker container:
- Open your web browser and visit http://localhost:3000 to see the application in action.
docker build -t 3d-flip-card .docker run -p 3000:3000 3d-flip-card- Start the development server:
- Open your web browser and visit http://localhost:3000 to see the application in action.
npm startyarn start- Fork the repository on GitHub.
- Create a new branch with a descriptive name for your feature or bug fix.
- Make your changes and test them thoroughly.
- Commit your changes and push the branch to your forked repository.
- Submit a pull request to the original repository, explaining your changes in detail.