Releases: d3/d3-axis
v1.0.5
v1.0.4
v1.0.3
v1.0.2
v1.0.1
v1.0.0
- First stable release.
Changes since D3 3.x
To render axes properly in D3 3.x, you needed to style them:
<style>
.axis path,
.axis line {
fill: none;
stroke: #000;
shape-rendering: crispEdges;
}
.axis text {
font: 10px sans-serif;
}
</style>
<script>
d3.select(".axis")
.call(d3.svg.axis()
.scale(x)
.orient("bottom"));
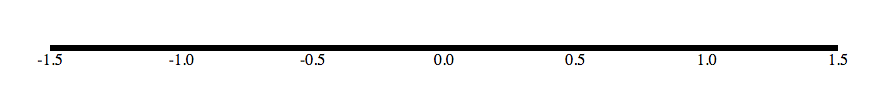
</script>If you didn’t, you saw this:
D3 4.0 provides default styles and shorter syntax. In place of d3.svg.axis and axis.orient, D3 4.0 now provides four constructors for each orientation: d3.axisTop, d3.axisRight, d3.axisBottom, d3.axisLeft. These constructors accept a scale, so you can reduce all of the above to:
<script>
d3.select(".axis")
.call(d3.axisBottom(x));
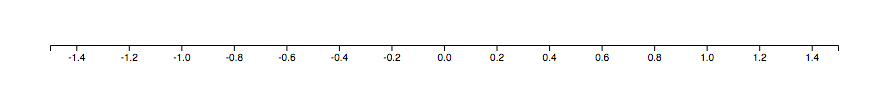
</script>And get this:
As before, you can customize the axis appearance either by applying stylesheets or by modifying the axis elements. The default appearance has been changed slightly to offset the axis by a half-pixel; this fixes a crisp-edges rendering issue on Safari where the axis would be drawn two-pixels thick.
There’s now an axis.tickArguments method, as an alternative to axis.ticks that also allows the axis tick arguments to be inspected. The axis.tickSize method has been changed to only allow a single argument when setting the tick size; use axis.tickSizeInner or axis.tickSizeOuter to set the inner and outer tick size separately.
See CHANGES for all D3 changes since 3.x.
v0.4.1
v0.4.0
- Export to the global
d3in vanilla environments (d3/d3#2840).