Module Federation으로 Micro Frontend 구현하기 아티클에서 사용된 실습 코드 레퍼지토리 입니다.
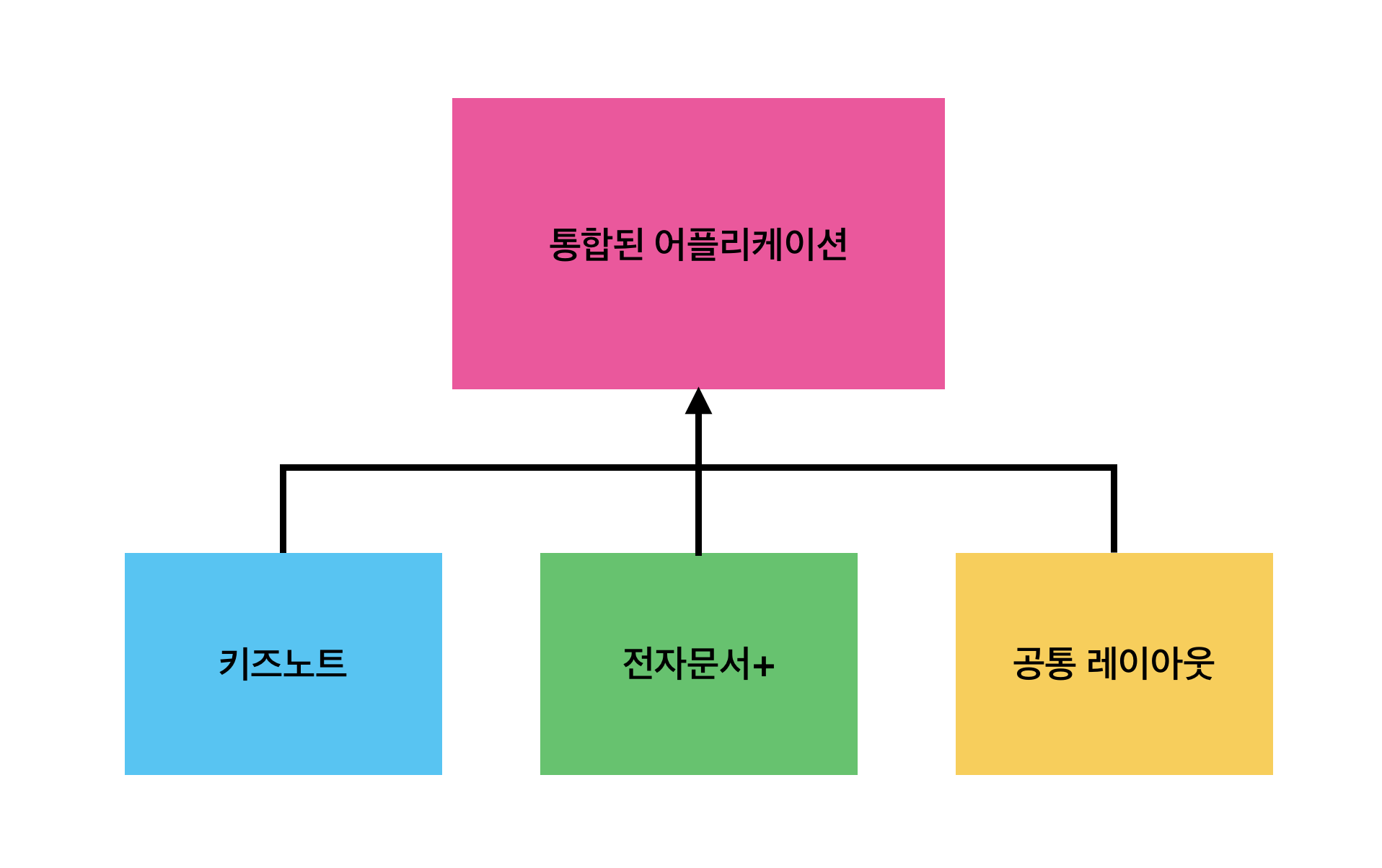
이 레퍼지토리는 3개의 원격 어플리케이션(kidsnote, e-docs, layout)과 1개의 호스트 어플리케이션(main)으로 구성되어 있습니다.
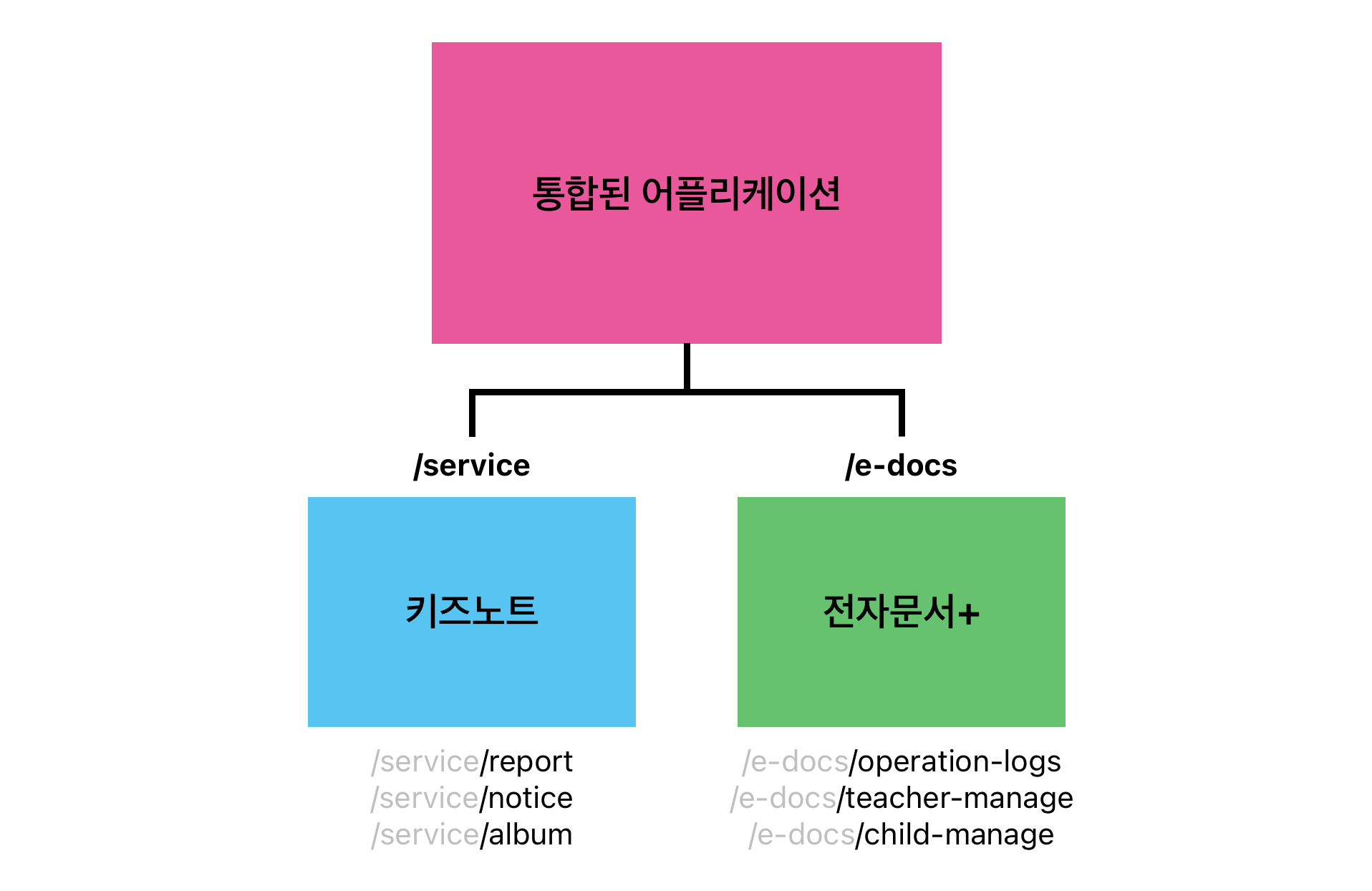
각각의 어플리케이션은 아래와 같은 라우터 구조를 가지고 있습니다.
- 아래 명령어를 입력하면 해당 레퍼지토리를 클론 할 수 있습니다.
git clone https://github.com/davindev/module-federation-example.git- 아래 명령어를 입력하면 localhost:3000에서
layout원격 어플리케이션을 실행할 수 있습니다.
cd layout
npm install
npm run build
npm start- 아래 명령어를 입력하면 localhost:3002에서
kidsnote원격 어플리케이션을 실행할 수 있습니다.
cd kidsnote
npm install
npm run build
npm start- 아래 명령어를 입력하면 localhost:3003에서
e-docs원격 어플리케이션을 실행할 수 있습니다.
cd e-docs
npm install
npm run build
npm start- 아래 명령어를 입력하면 localhost:3001에서
main호스트 어플리케이션을 실행할 수 있습니다.
cd main
npm install
npm run build
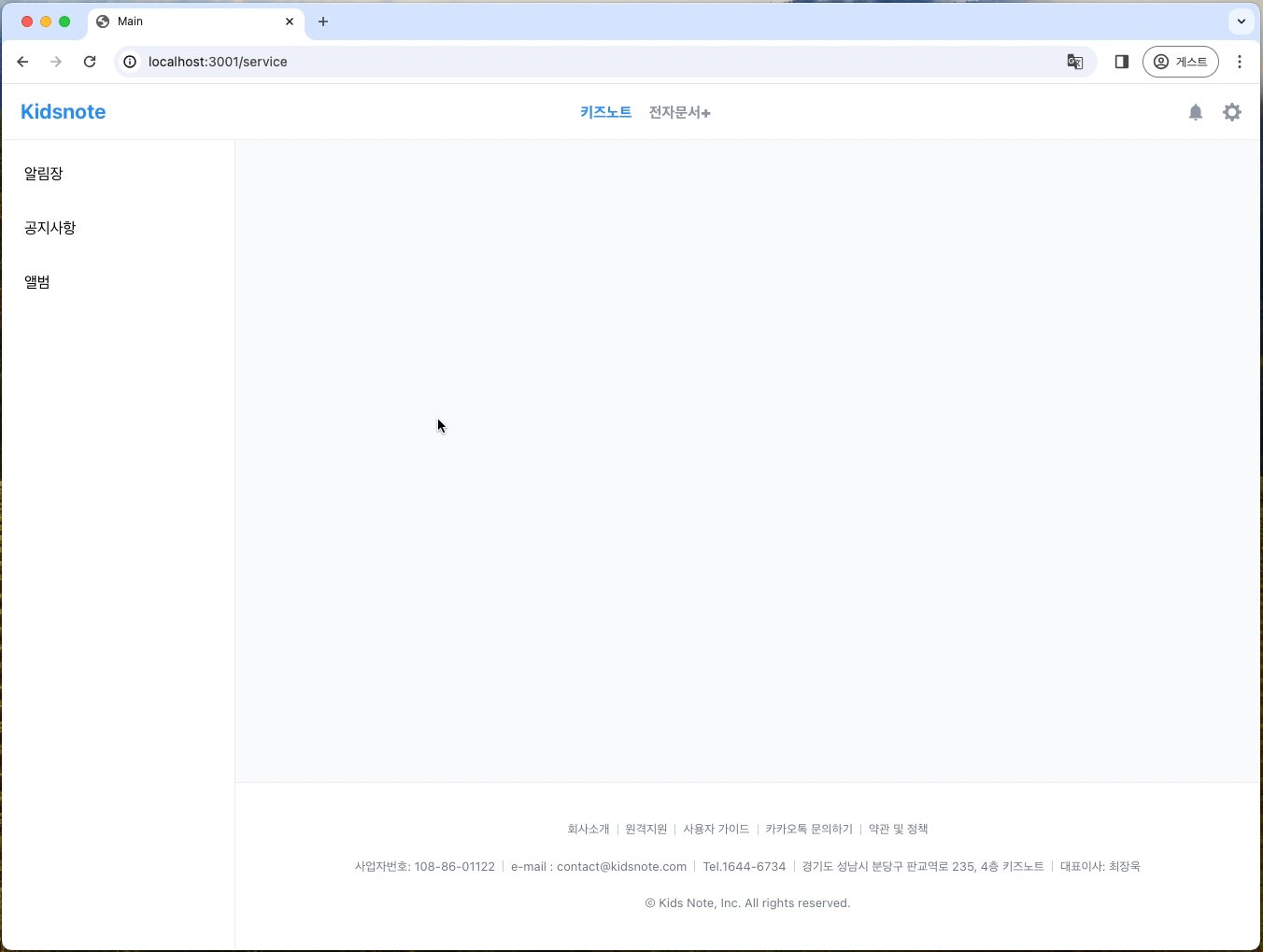
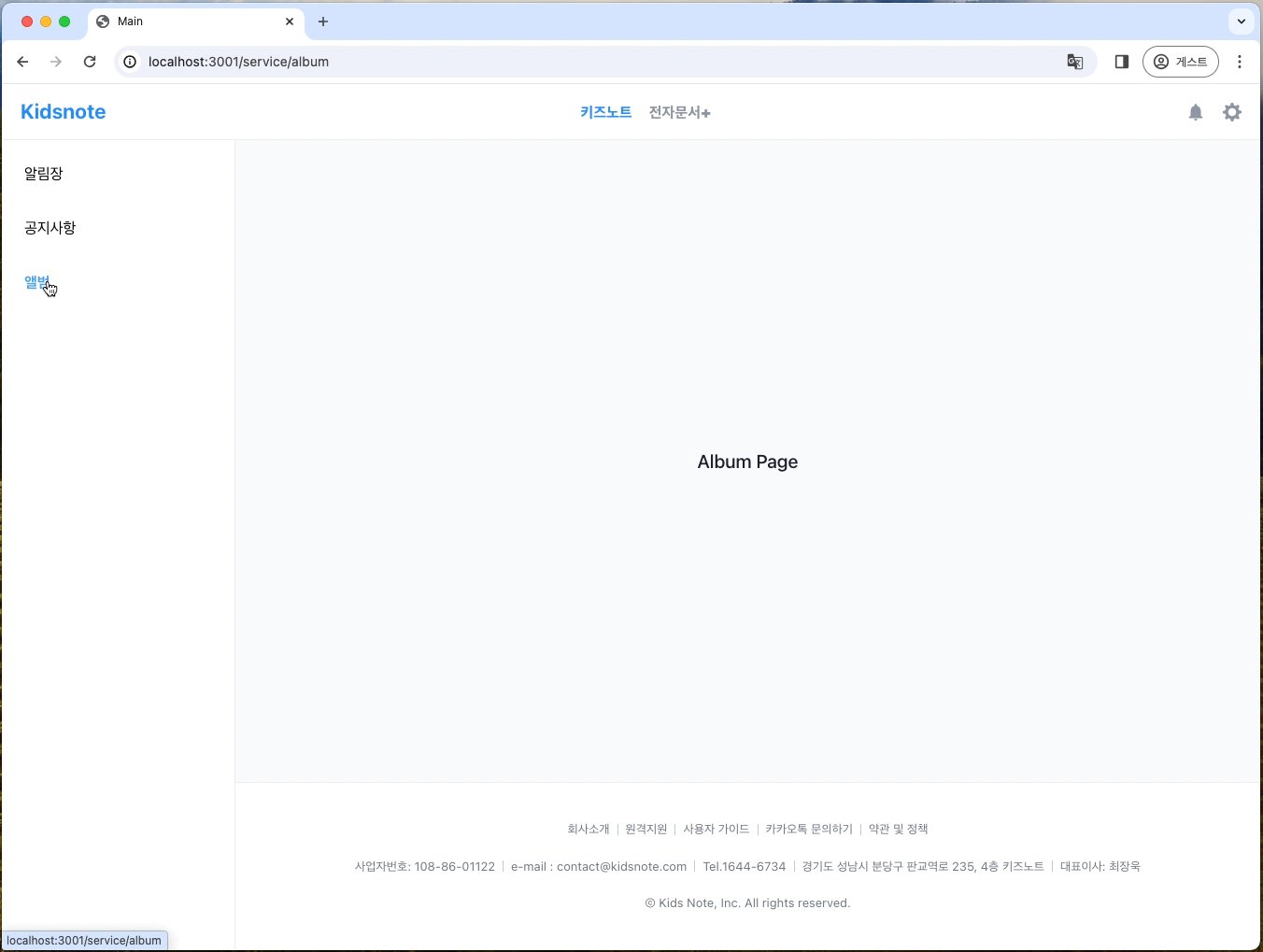
npm start- 모든 어플리케이션을 실행한 후, 브라우저에서 http://localhost:3001으로 진입하면 통합된 어플리케이션을 사용할 수 있습니다.