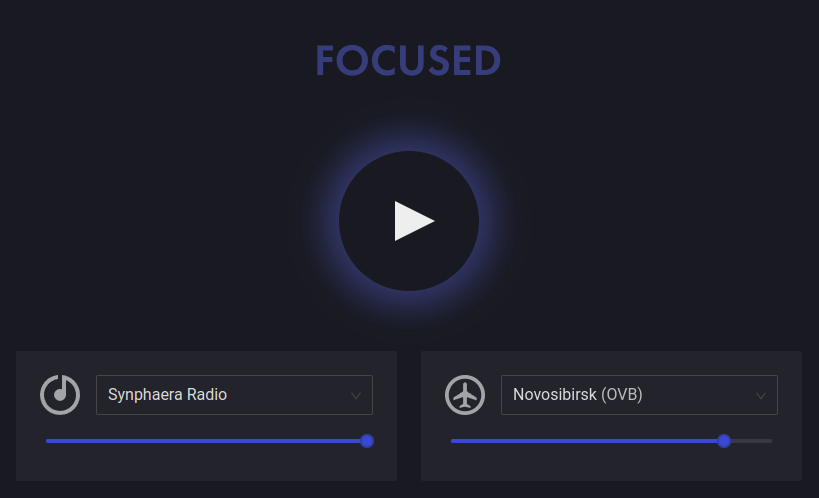
The project offers an innovative auditory experience by blending ambient music with live radio communications from airports around the world. Users can select their preferred airport, creating a personalized soundscape that aims to enhance focus and productivity. This application is built using Vue.js, offering a dynamic and responsive user interface.
- Choose from a variety of ambient music channel.
- Tune into live radio dispatches from selected airports globally.
- User-friendly interface built with Vue.js.
Ensure you have the following installed:
- Node.js (latest stable version)
- npm (comes with Node.js)
-
Clone the repository
git clone https://github.com/ivan-kalachikov/focused.git
-
Navigate to the project directory
cd focused -
Install NPM packages
npm install
To run the project locally:
npm run serveThis will start the Vue.js development server and the project will be available at http://localhost:8080.
Contributions are what make the open source community an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (git checkout -b feature/AmazingFeature)
- Commit your Changes (git commit -m 'Add some AmazingFeature')
- Push to the Branch (git push origin feature/AmazingFeature)
- Open a Pull Request (the guide)
Feel free to modify and add any additional details as necessary!
Distributed under the MIT License. See LICENSE for more information.
Ivan
Email: [email protected]
Telegram @ivankalachikov