Documentation and Playground, hosted at yak.js.org
next-yak is a CSS-in-JS solution tailored for Next.js that seamlessly combines the expressive power of styled-components syntax with efficient build-time extraction of CSS using Next.js's built-in CSS configuration.
- NextJs Compatibility: Works smoothly with both React Server and Client Components
- Build-time CSS: Reduces load time by handling CSS during the build phase, using Next.js built-in CSS Modules features
- Lightweight Runtime: Operates with minimal impact, simply changing CSS classes without modifying the CSSOM
- Standard CSS Syntax: Write styles in familiar, easy-to-use CSS
- Integrates with Atomic CSS: Easily combines with atomic CSS frameworks like Tailwind CSS for more design options
basic-example.mp4
| next-yak version | Next.js version | swc_core version |
|---|---|---|
| 3.x | 15.x | 3.0.2 |
| 2.x | 14.x | 0.279.0 |
Make sure to use a compatible version when installing:
# For Next.js 15.x
npm install next-yak@3
# For Next.js 14.x
npm install next-yak@2
# For Next.js 13.x
npm install next-yak@1See a live stackblitz demo or try our stackblitz starter kit
-
Install next-yak in your Next.js project.
-
Add next-yak to your
next.config.mjs:
// next.config.js
import { withYak } from "next-yak/withYak";
const nextConfig = {
// your next.js config
};
export default withYak(nextConfig);- Ready to go:
// pages/index.js
import { styled } from "next-yak";
const StyledDiv = styled.div`
color: #333;
padding: 16px;
background-color: #f0f0f0;
`;
function HomePage() {
return <StyledDiv>Hello, next-yak!</StyledDiv>;
}
export default HomePage;Dynamic Styles will only toggle the css class during runtime:
import { styled, css } from "next-yak";
const ToggleButton = styled.button`
${(props) =>
props.$active
? css`
background-color: green;
`
: css`
background-color: lime;
`};
color: white;
padding: 10px 20px;
`;dynamic-styles.mp4
Dynamic Properties use custom properties (aka css variables) under the hood to extract the CSS at built time but modify properties at runtime:
import { styled } from "next-yak";
const ProgressBar = styled.div`
width: ${(props) => `${props.$percent}%`};
height: 20px;
background-color: #3498db;
transition: width 0.3s ease-in-out;
`;
const ProgressBarContainer = styled.div`
border: 1px solid #ccc;
`;
const ExampleComponent = () => {
const progress = 75; // You can dynamically set this value
return (
<ProgressBarContainer>
<ProgressBar $percent={progress} />
</ProgressBarContainer>
);
};dynamic-props.mp4
In next-yak, you can target other components directly using CSS selectors as long as they are in the same file:
import { styled, keyframes } from "next-yak";
const flip = keyframes`
from { transform: rotateY(0deg); }
to { transform: rotateY(360deg); }
`;
const Glow = styled.div`
/* Add your Glow component styles here */
`;
const Text = styled.span`
display: inline-block;
${Glow}:hover & {
animation: 1.5s ${flip} ease-out;
}
`;
const ExampleComponent = () => {
return (
<Glow>
<Text>This text will flip on hover.</Text>
</Glow>
);
};next-yak supports nesting out of the box.
For now Next.js 13 supports nesting only with the postcss-nested plugin.
Therefore you have to create a postcss.config.js file in your project root:
// postcss.config.js
module.exports = {
plugins: {
"postcss-nested": {},
},
};responsive-example.mp4
Most of the existing CSS-in-JS libraries are either slow or have a complex api. This project tries to find a middle ground between speed and api complexity.
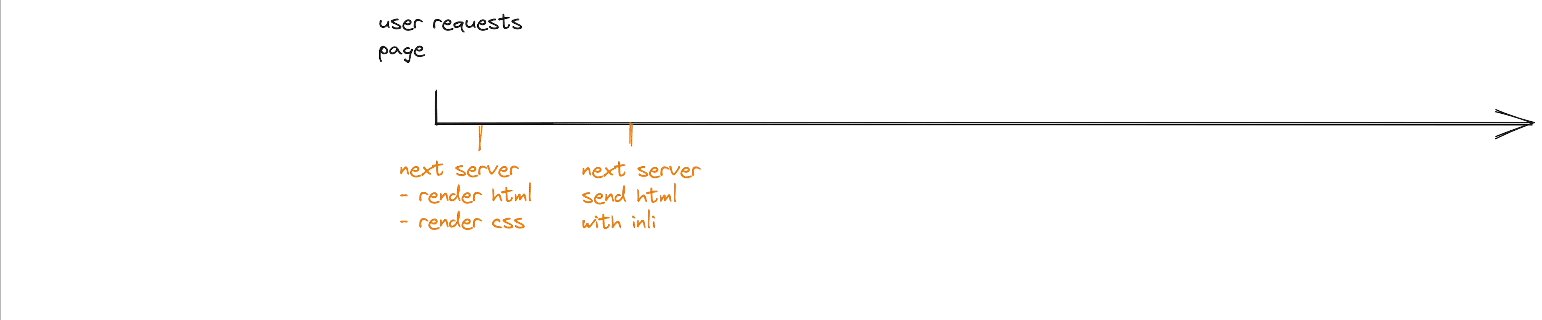
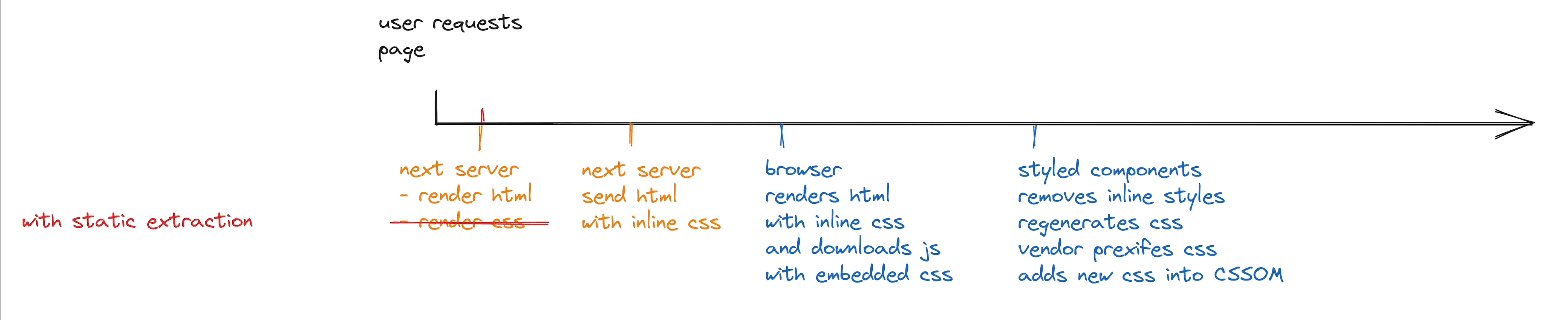
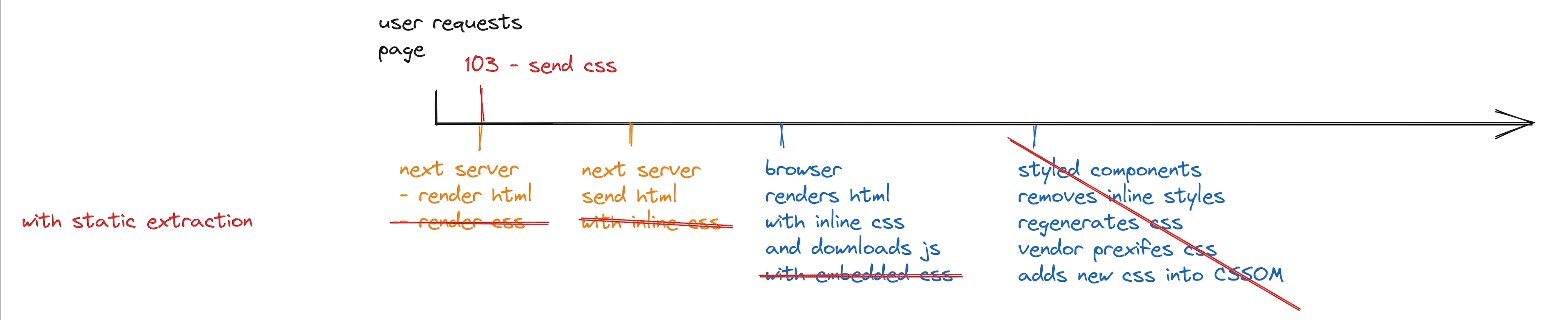
The goal of this project is to create a proof of concept for a CSS-in-JS library that has the following properties:
- fast
- no runtime
- can be statically extracted
- can be optimized by postcss
- no processing during hydration
- can make use of 103 early hints
- api
- ui colocation (mixing css and jsx)
- familiar
styled.divapi - composable
styled(Component) - allows conditional styles
- allow to use props in styles
- allow to use a context based theme in styles
- typescript support
Optimizations are done by postcss. This allows to use the full power of postcss and its plugins. It also allows to use the same optimizations for css files and css-in-js.
next-yak converts css-in-js into css modules. This allows to use the full power of postcss and its plugins. It also allows to use the same optimizations for css files and css-in-js.
next-yak ships with atomic css support
So you can use tailwind out of the box without additonal configuration.
import { styled, atoms } from "next-yak";
// Mixing tailwind with custom styles
const Icon = styled.p`
${atoms("font-bold")}
@supports (initial-letter: 2) {
initial-letter: 2;
}
`;
// Apply tailwind classes conditionally
const Button = styled.button`
${({ $primary }) =>
$primary
? atoms(
"bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"
)
: atoms(
"bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded"
)}
`;The downside of dynamic properties is that they require inline style attributes. While this is not a problem for most cases, we can't use them for media queries.
next-yak allows you to define build time constants which can be used in your styles:
import { styled } from "next-yak";
import { breakpoints, spacings } from "./constants.yak";
const Container = styled.div`
padding: ${spacings.md};
${breakpoints.md} {
padding: ${spacings.lg};
}
`;| Feature | Code | Yak Constant files |
|---|---|---|
| File Extension | .js, .jsx, .tsx, etc. |
.yak.js, .yak.jsx, .yak.tsx, etc. |
| Runs at | Runtime (Node or Browser) | Compile time (Bundler) |
| Side effects | ✅ | 🚫 |
| Yak Features | All (styled, css, ...) |
🚫 |
yak-files-example.mp4
While trying to get next-yak to work properly we stumbled accross several bugs. Thanks for merging our prs fixes in next.js, webpack and postcss ❤️
PRS
- vercel/next.js#51115
- vercel/next.js#53796
- css-modules/postcss-modules-local-by-default#64
- css-modules/postcss-modules-local-by-default#72
- css-modules/postcss-modules-local-by-default#78
- vercel/next.js#62644
- vercel/next.js#62639
- webpack-contrib/mini-css-extract-plugin#1084
- vercel/next.js#62733
- vercel/next.js#64551
Experiments
Incomplete work in progress experiments to test the features and performance of next-yak:Massive kudos to:
- @sokra: For guiding us through the webpacks module and loader APIs
- @kdy1: For his support while rewriting our Babel plugin as a blazing fast SWC Rust WASM plugin
Special thanks to the contributors and the inspiring projects that influenced next-yak:
- Styled-Components 💅: For pioneering the styled syntax and redefining styling in the React ecosystem.
- Linaria: For its innovative approach to zero-runtime CSS in JS and efficient styling solutions.
- Emotion: For pushing the boundaries of CSS-in-JS and providing a high-performance styling experience.
- Vanilla Extract: For its focus on type-safe, zero-runtime CSS and contributing to the evolution of styling techniques.
- Tailwind CSS: For its exceptional atomic CSS approach, enabling efficient and customizable styling solutions.
next-yak is licensed under the MIT License.
Contributions are welcome!
The contributing guide helps you get started with setting up the development environment and explains the development workflow
Feel free to reach out with any questions, issues, or suggestions!