O My Foods é um aplicativo de receitas completo, através dessa aplicação o usuário é capaz de:
- Ver e buscar as melhores receitas e drinks;
- Filtrar por categorias, nome e ingredientes;
- Favoritar e acompanhar o progresso de suas receitas e drinks;
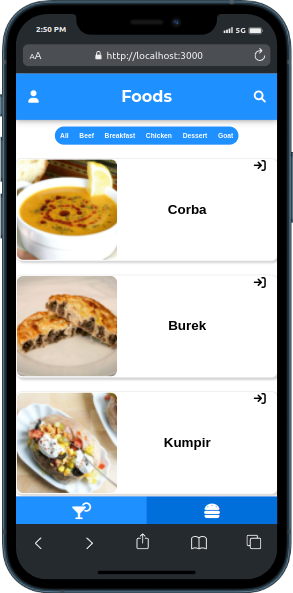
Visualização da aplicação com a resolução de tela de 360 x 640 (360 pixels de largura por 640 pixels de altura)
Aplicação: https://my-foods.vercel.app/
Projeto desenvolvido por João Pedro de Oliveira Mateus, Guilherme Vinicius Kvet Rocha, Paulo Henrique da Silva, Luis Miguel Garcia da Silva, foi utilizado React, React Router e ContextAPI para controlar o estado global da aplicação, foi consumida duas API públicas de receitas, drinks e ingredientes.
TheMealDB API: https://www.themealdb.com/
The CockTailDB API: https://www.thecocktaildb.com/
- HTML5;
- CSS3;
- JavaScript ES6+;
- React;
- React Router;
- ContextAPI;
- Hooks;
- Jest e React Testing Library - Testes;
- TDD (Test Driven Development) - Desenvolvimento Orientado por Testes.
- Botão de voltar ao clicar em uma receita.