firebase.auth(): Authenticationfirebase.storage(): Cloud Storagefirebase.database(): Realtime Databasefirebase.firestore(): Cloud Firestore
Subir ficheros
// Create a root reference
const storageRef = firebase.storage().ref();
// use the Blob or File API
const file = ...
// Upload the file
storageRef.put(file).then((snapshot) => {
console.log('Uploaded a blob or file!');
});Descargar ficheros
// Create a root reference
const storageRef = firebase.storage().ref();
storageRef.child('images/stars.jpg').getDownloadURL().then((url) => {
// `url` is the download URL for 'images/stars.jpg'
// This can be downloaded directly:
fetch(url)
.then((response) => response.blob())
.then((file) => {
console.log('Here is the file!', file);
});
// Or inserted into an <img> element:
var img = document.getElementById('myimg');
img.src = url;
}).catch(function(error) {
// Handle any errors
});Recursos
- Example of native HTML5 file drag and drop with Firebase
- Getting Started with Firebase Storage on the Web - Firecasts
- https://hurlatunde.github.io/multiple-drag-and-drop-file-uploading-to-firebase-storage
Después de escribir y de implementar una función, los servidores de Google comienzan a administrarla de inmediato. Para ello, detectan eventos y ejecutan la función cuando se activa. A medida que la carga aumenta o disminuye, la respuesta de Google es escalar con rapidez la cantidad de instancias de servidor virtual necesarias para ejecutar la función.
Ciclo de vida de una función
- El programador escribe código para una nueva función, selecciona un proveedor de eventos (como Realtime Database) y define las condiciones según las cuales debe ejecutarse la función.
- El programador implementa la función y Firebase la conecta al proveedor de eventos seleccionado.
- Cuando el proveedor de eventos genera un evento que coincide con las condiciones de la función, se invoca el código.
- Si la función está ocupada con muchos eventos, Google crea más instancias para controlar el trabajo con más rapidez. Si la función está inactiva, las instancias se borran.
- Cuando el programador actualiza la función mediante la implementación del código actualizado, todas las instancias de la versión antigua se borran y se reemplazan por instancias nuevas.
- Cuando un programador borra la función, se borran todas las instancias y se quita la conexión entre la función y el proveedor de eventos.
TL:DR;
- Configura Cloud Functions
- Escribe funciones
- Implementa y supervisa
Notifica a los usuarios cuando ocurre algo interesante
Ejecuta limpieza y mantenimiento de Realtime Database
Ejecuta tareas intensivas en la nube en lugar de en la app
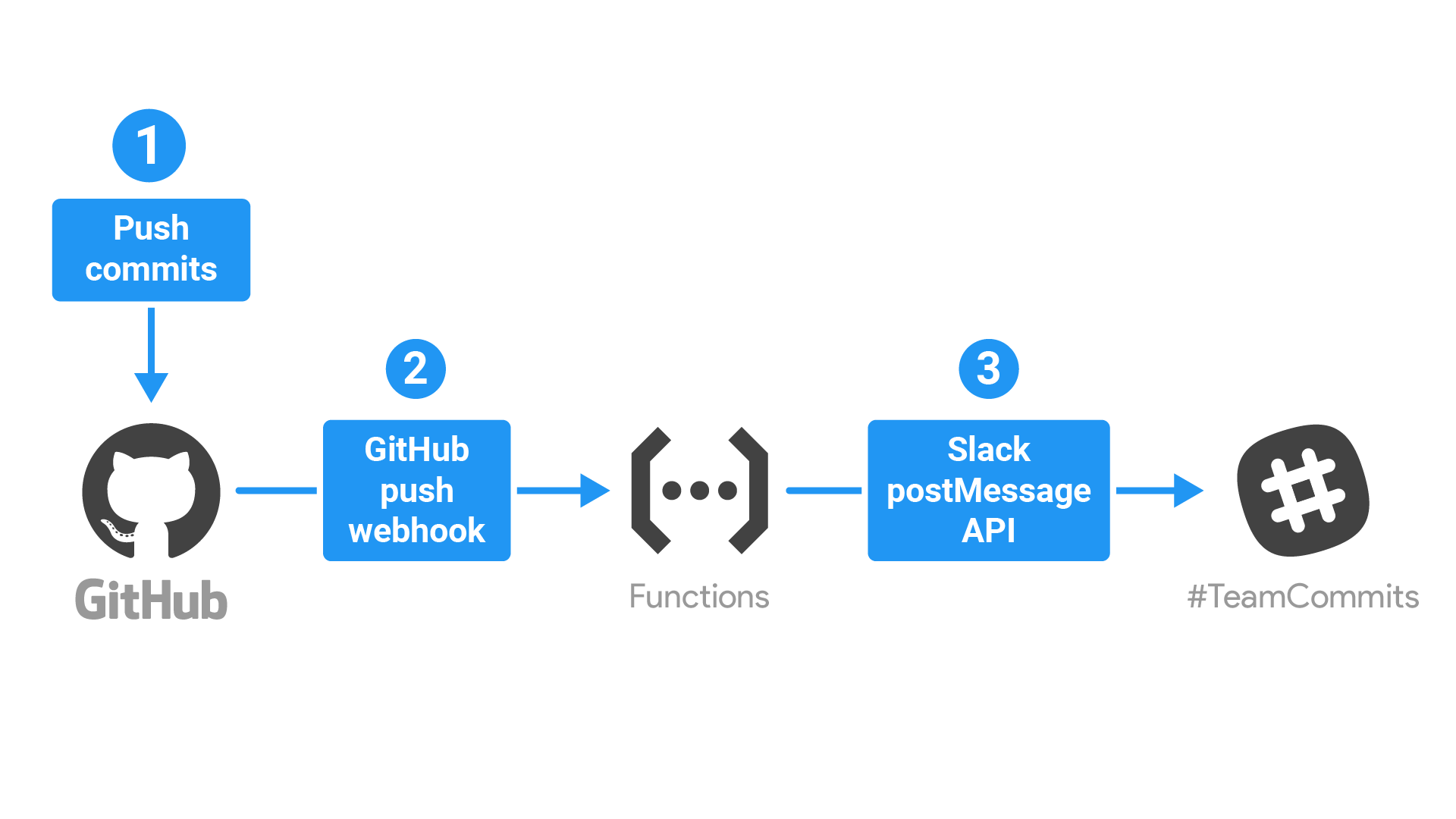
Realizar integraciones con API y servicios de terceros
Dependencias
npm install firebase-functions@latest firebase-admin@latest --save
npm install -g firebase-toolsPuesta en marcha
- Ejecuta
firebase loginpara acceder a través del navegador y autenticar la herramienta de Firebase. Nota:firebase login --no-localhosten C9.io - Ve al directorio de tu proyecto de Firebase.
- Ejecuta
firebase init functions.
Los proyectos de Firebase en el plan Spark solo pueden realizar solicitudes de salida a las API de Google. Las solicitudes a API de terceros generan un error. Para obtener más información acerca de cómo cambiar tu proyecto a un plan superior.
myproject
+- .firebaserc # Hidden file that helps you quickly switch between
| # projects with `firebase use`
|
+- firebase.json # Describes properties for your project
|
+- functions/ # Directory containing all your functions code
|
+- .eslintrc.json # Optional file containing rules for JavaScript linting.
|
+- package.json # npm package file describing your Cloud Functions code
|
+- index.js # main source file for your Cloud Functions code
|
+- node_modules/ # directory where your dependencies (declared in
# package.json) are installed
// The Cloud Functions for Firebase SDK to create Cloud Functions and setup triggers.
const functions = require('firebase-functions');
// The Firebase Admin SDK to access the Firebase Realtime Database.
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
//...- Cloud Firestore
- Realtime Database
- Firebase Authentication
- Google Analytics para Firebase
- Crashlytics
- Cloud Storage
- Pub/Sub de Cloud
- Activadores HTTP
Hello World disparado por eventos en base de datos
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
// Always change the value of "/hello" to "world!"
exports.hello = functions.database.ref('/hello').onWrite(event => {
// set() returns a promise. We keep the function alive by returning it.
return event.data.ref.set('world!').then(() => {
console.log('Write succeeded!');
});
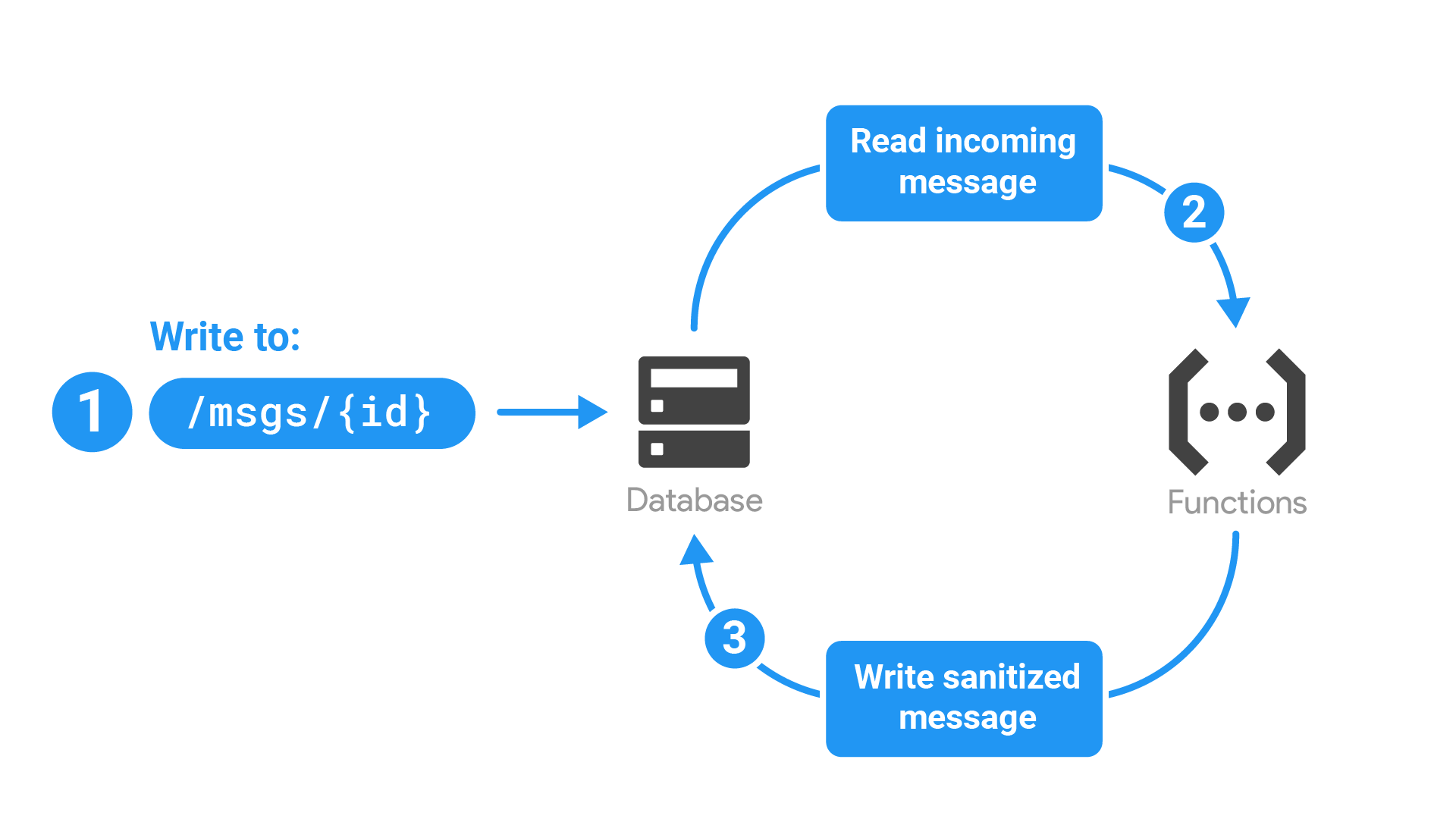
});Aquí se muestra la versión completa de functions/index.js, que contiene las funciones addMessage() y makeUppercase().
Estas funciones te permiten pasarle un parámetro a un extremo HTTP que escribe un valor en Realtime Database, para luego transformarlo mediante el uso de mayúsculas en todos los caracteres de la string.
// The Cloud Functions for Firebase SDK to create Cloud Functions and setup triggers.
const functions = require('firebase-functions');
// The Firebase Admin SDK to access the Firebase Realtime Database.
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
// Take the text parameter passed to this HTTP endpoint and insert it into the
// Realtime Database under the path /messages/:pushId/original
exports.addMessage = functions.https.onRequest((req, res) => {
// Grab the text parameter.
const original = req.query.text;
// Push the new message into the Realtime Database using the Firebase Admin SDK.
admin.database().ref('/messages').push({original: original}).then(snapshot => {
// Redirect with 303 SEE OTHER to the URL of the pushed object in the Firebase console.
res.redirect(303, snapshot.ref);
});
});
// Listens for new messages added to /messages/:pushId/original and creates an
// uppercase version of the message to /messages/:pushId/uppercase
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onWrite(event => {
// Grab the current value of what was written to the Realtime Database.
const original = event.data.val();
console.log('Uppercasing', event.params.pushId, original);
const uppercase = original.toUpperCase();
// You must return a Promise when performing asynchronous tasks inside a Functions such as
// writing to the Firebase Realtime Database.
// Setting an "uppercase" sibling in the Realtime Database returns a Promise.
return event.data.ref.parent.child('uppercase').set(uppercase);
});- Quickstarts are minimal examples for each types of triggers.
- Development Environment Samples and Boilerplates illustrates how to get started with different, commonly used JavaScript development patterns such as Typescript, React SSR, ES2017 etc...
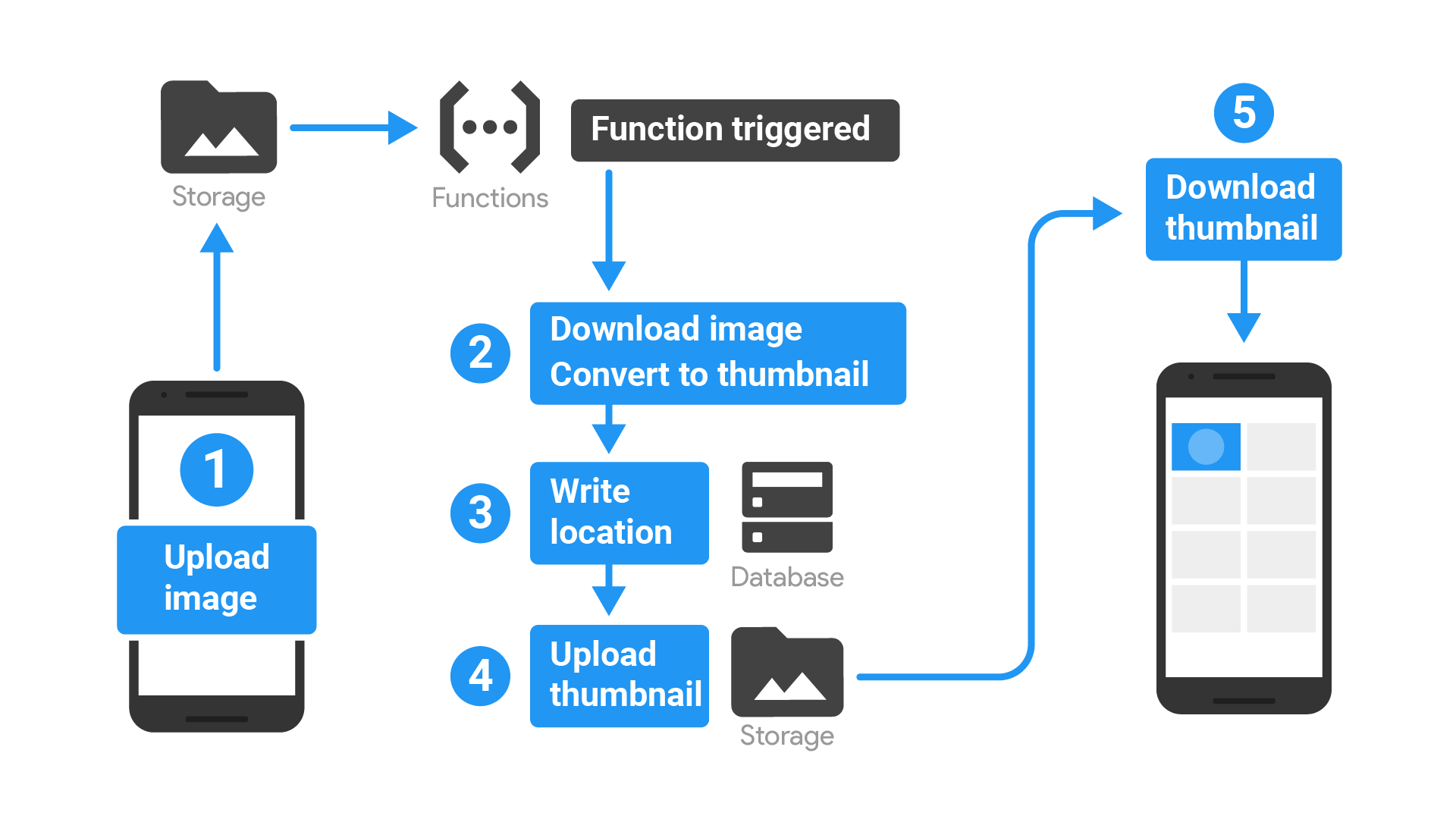
- Image Processing shows a few ways where you can process and transform images using Cloud Functions such as generating thumbnails, converting images extracting metadata...
- Firebase Realtime Database Data Consistency show how to implement automatic data consistency such as keeping a count of children, having a max amount of node childs, cleaning up old data etc... for your Realtime Database.
- Other common usecases a set of other common usecases for Cloud Functions.
- Primeros pasos: Cómo escribir y también implementar tus primeras funciones
- Ejecuta funciones de manera local
- Google Codelab: firebase-cloud-functions
- Navidades con Firebase
- Lecciones sobre Cloud Functions (serie de videos)
- Referencia de la API
1 - Permitamos que los usuarios gestionen sus ficheros en Firebase
Requisitos
- Los usuarios deben estar logeados
- Los usuarios ven los ficheros que hay en su bucket (actualizacion dinámica opcional)
- Los usuarios pueden subir sus ficheros con D&D o botón de selección (multificheros opcional)
- Los usuarios pueden descargarse los ficheros desde a lista
- Los usuarios pueden eliminar los ficheros desde la lista
- Crearemos una ruta por cada usuario para evitar problemas de seguridad, bucket
user/{uid}/*
Recursos:
// Tu solución2 - Migremos nuestra API de peliculas a un entorno serverless
Requisitos
- Hacer un backup de las imagenes en Firebase (no olvidarse del borrado)
- No es necesario hacer login social
- Haremos deploy de los estáticos en firebase también
Recursos:
// Tu solución