Flutter application for sharing session in GDG Depok 2019
This project is using framework Flutter
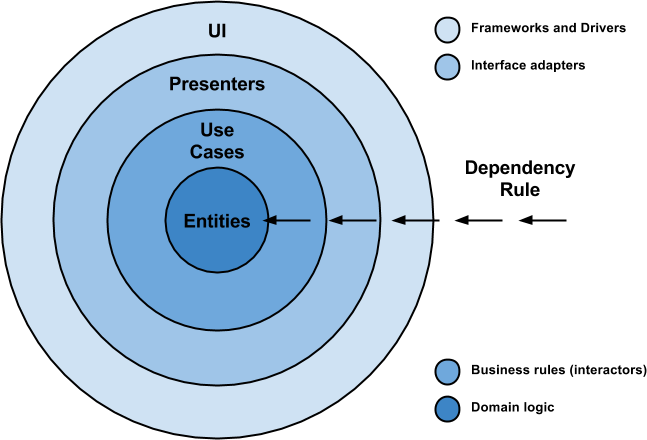
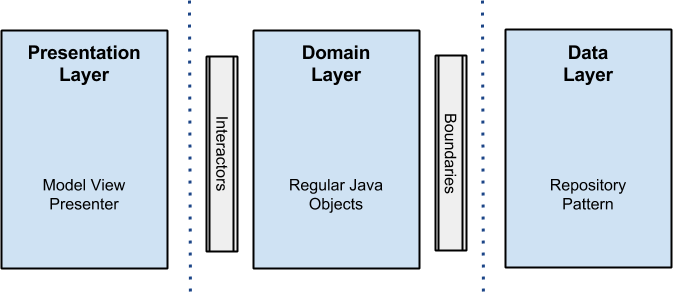
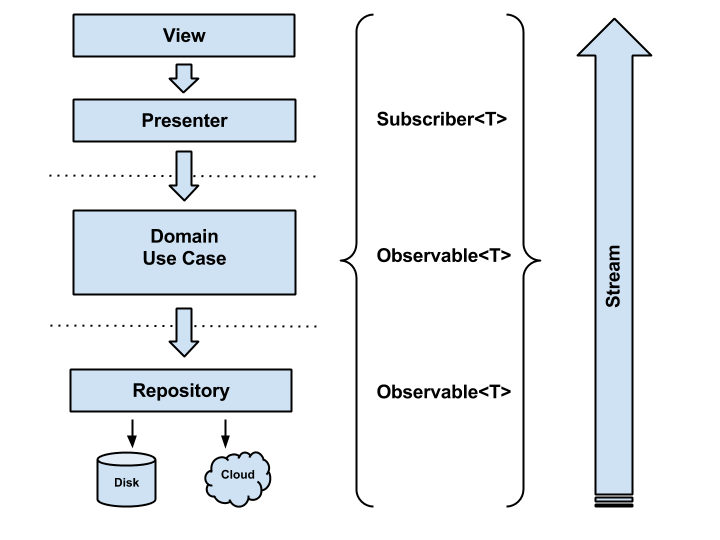
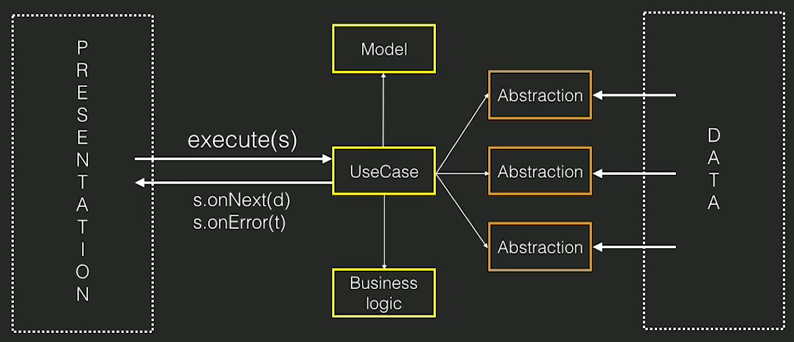
This project is using Uncle Bob's clean architecture approach :
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Additional Dependencies that we're gonna use :
- dio - A powerful Http client for Dart, which supports Interceptors, Global configuration, FormData, Request Cancellation, File downloading, Timeout etc.
- meta - Annotations package
- Json Serializable - Provides Dart Build System builders for handling JSON.
- Shimmer - A package provides an easy way to add shimmer effect in Flutter project
The idea is simple: clean architecture stands for a group of practices that produce systems that are:
- Independent of Frameworks.
- Testable.
- Independent of UI.
- Independent of Database.
- Independent of any external agency.
It is not a must to use only 4 circles (as you can see in the picture), because they are only schematic but we should take into consideration the Dependency Rule: source code dependencies can only point inwards and nothing in an inner circle can know anything at all about something in an outer circle.
Here is some vocabulary that is relevant for getting familiar and understanding this approach in a better way:
- Entities: These are the business objects of the application.
- Use Cases: These use cases orchestrate the flow of data to and from the entities. Are also called Interactors.
- Interface Adapters: This set of adapters convert data from the format most convenient for the use cases and entities. Presenters and Controllers belong here.
- Frameworks and Drivers: This is where all the details go: UI, tools, frameworks, etc.
Its a state management system for Flutter recommended by Google developers. It helps in managing state and make access to data from a central place in your project.