The Stripe iOS SDK makes it quick and easy to build an excellent payment experience in your iOS app. We provide powerful and customizable UI screens and elements that can be used out-of-the-box to collect your users' payment details. We also expose the low-level APIs that power those UIs so that you can build fully custom experiences.
Get started with our 📚 integration guides and example projects, or 📘 browse the SDK reference.
Updating to a newer version of the SDK? See our migration guide and changelog.
Simplified Security: We make it simple for you to collect sensitive data such as credit card numbers and remain PCI compliant. This means the sensitive data is sent directly to Stripe instead of passing through your server. For more information, see our Integration Security Guide.
Apple Pay: We provide a seamless integration with Apple Pay.
SCA-Ready: The SDK automatically performs native 3D Secure authentication if needed to comply with Strong Customer Authentication regulation in Europe.
Stripe API: We provide low-level APIs that correspond to objects and methods in the Stripe API. You can build your own entirely custom UI on top of this layer, while still taking advantage of utilities like STPCardValidator to validate your user’s input.
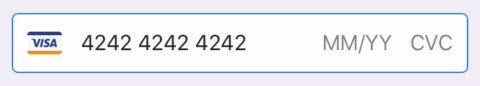
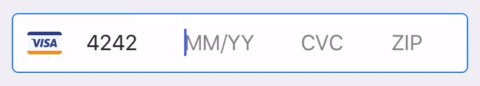
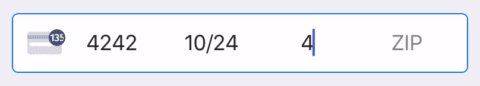
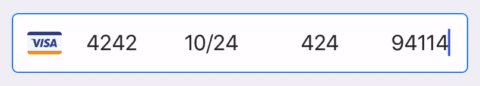
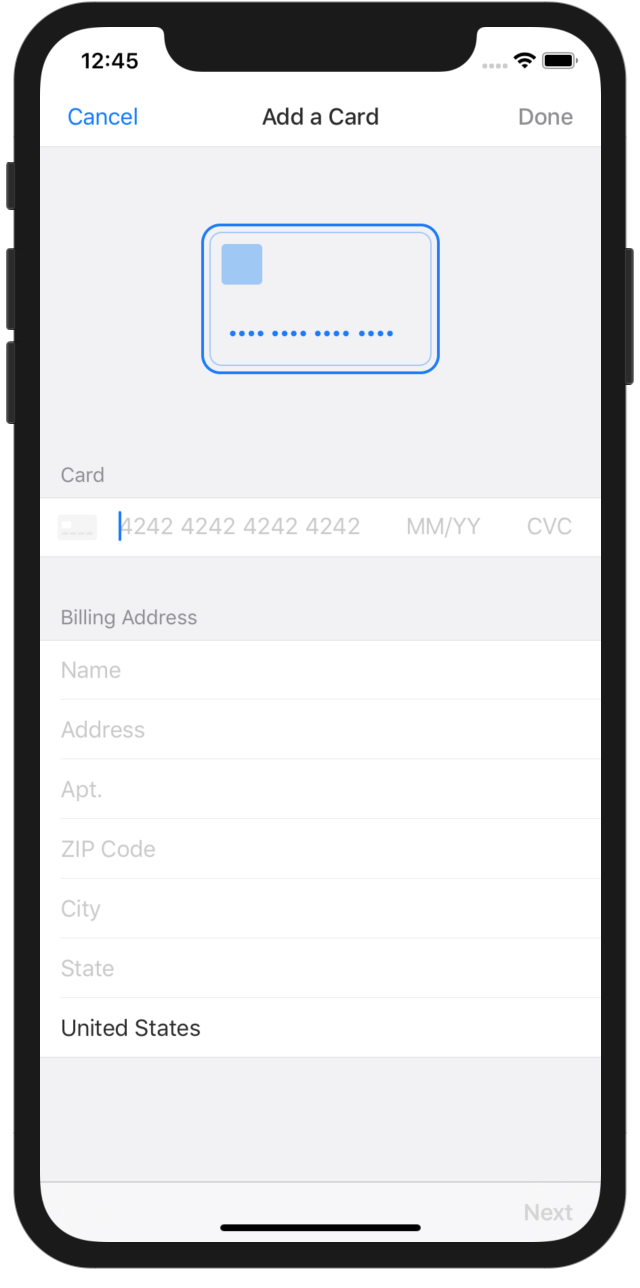
Native UI: We provide native screens and elements to collect payment and shipping details. For example, STPPaymentCardTextField is a UIView that collects and validates card details:
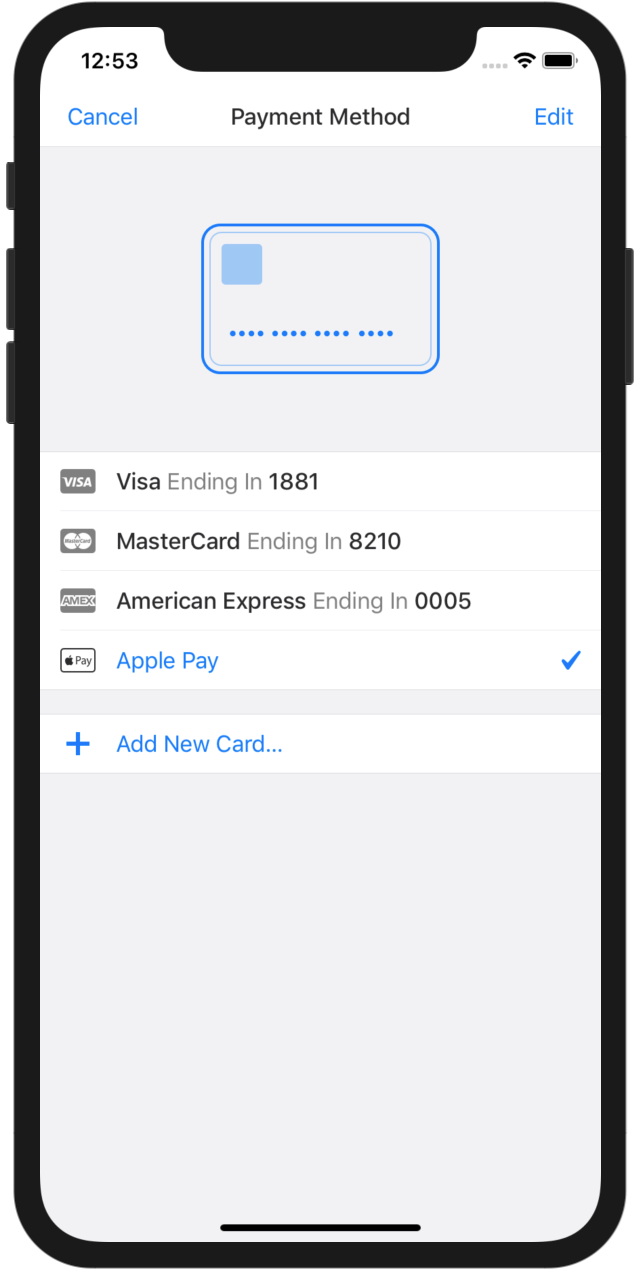
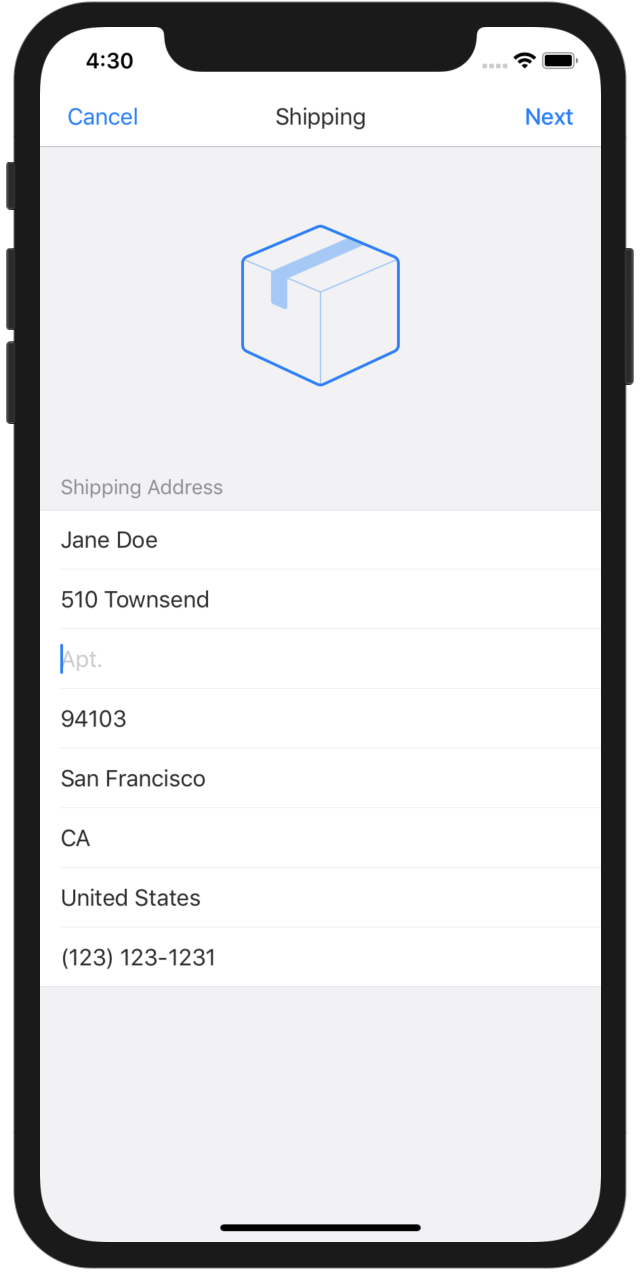
You can use these individually, or take all of the prebuilt UI in one flow by following the Basic Integration guide.
From left to right: STPAddCardViewController, STPPaymentOptionsViewController, STPShippingAddressViewController
Card scanning: We support card scanning on iOS 13 and higher. See our Card scanning section.
We support Cocoapods, Carthage, and Swift Package Manager. If you link the library manually, use a version from our releases page. Make sure to embed both Stripe.xcframework and Stripe3DS2.xcframework.
If you're reading this on GitHub.com, please make sure you are looking at the tagged version that corresponds to the release you have installed. Otherwise, the instructions and example code may be mismatched with your copy. You can read the latest tagged version of this README and browse the associated code on GitHub using this link.
The Stripe iOS SDK requires Xcode 11 or later and is compatible with apps targeting iOS 11 or above. We support Catalyst on macOS 10.15 or later.
For iOS 10 support, please use v19.4.0. If you need to support iOS 9, use v17.0.2.
Get started with our 📚 integration guides and example projects, or 📘 browse the SDK reference for fine-grained documentation of all the classes and methods in the SDK.
There are 3 example apps included in the repository:
- UI Examples.
- This example lets you quickly try out the SDK's prebuilt UI components using a mock backend—just build and run!
- Basic Integration
- This example demonstrates how to build a payment flow using our prebuilt UI component integration (
STPPaymentContext).
- This example demonstrates how to build a payment flow using our prebuilt UI component integration (
- Non-Card Payment Examples
- This example demonstrates how to use
STPAPIClientto accept various non-card payment methods.
- This example demonstrates how to use
Check out stripe-samples for more, including:
- Accepting a card payment (PaymentIntents API)
- Saving a card without payment (SetupIntents API)
- Accepting a card payment (Charges API)
To add card scanning capabilities to our prebuilt UI components, set the cardScanningEnabled option on your STPPaymentConfiguration. You'll also need to set NSCameraUsageDescription in your application's plist, and provide a reason for accessing the camera (e.g. "To scan cards"). Card scanning is supported on devices with iOS 13 or higher.
Demo this in our Basic Integration example app. When you run the example app on a device, you'll see a "Scan Card" button when adding a new card.
This feature is currently in beta. Please file bugs on our GitHub issues page.
We welcome contributions of any kind including new features, bug fixes, and documentation improvements. Please first open an issue describing what you want to build if it is a major change so that we can discuss how to move forward. Otherwise, go ahead and open a pull request for minor changes such as typo fixes and one liners.
- Install Carthage 0.37 or later (if you have homebrew installed,
brew install carthage) - From the root of the repo, install test dependencies by running
carthage bootstrap --platform ios --configuration Release --no-use-binaries --use-xcframeworks - Open Stripe.xcworkspace
- Choose the "StripeiOS" scheme with the iPhone 8, iOS 13.7 simulator (required for snapshot tests to pass)
- Run Product -> Test
See MIGRATING.md