-
Notifications
You must be signed in to change notification settings - Fork 11
Multi browser support
Multi browser support enables you to execute your test with different browser configurations. Notice the @Browser annotation in the example below. The string references a specific browser configuration. (see Browser profile configuration )
You also can @SuppressBrowsers which will disable multi browser for the method or class. Be aware that @SuppressBrowsers on a class can be overridden on method scope by annotating a @Browser to a method.
@Browser("Firefox_large")
@Browser("Chrome_large")
@Browser("InternetExplorer_small")
public class MyTests
{
@NeodymiumTest
public void testMethod()
{
// implementation
}
@NeodymiumTest
@SuppressBrowsers
public void noBrowserTest()
{
}
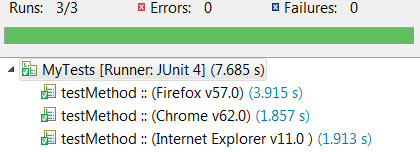
}On execution each @NeodymiumTest method will be automatically executed with each annotated browser configuration.
Neodymium creates the browser instance according to the configuration, injects the resulting web driver in Selenide framework and clear them up afterwards.

BTW: The @Browser annotation can be inherited from a parent class and if needed you can overwrite it in the test class.
In case you don't want to run the test for all available browsers but to randomly select some of them for every test execution, you can use @RandomBrowser annotation. This allows you to select a number of randomly selected browsers.
Browser configurations are stored in the file config/browser.properties. Since it is a property file a special format is needed to define a configuration.
You can overwrite it the following way:
- the standard way via
config/browser.properties - configure your development environment via
config/dev-browser.properties(This file should not be committed)
Format: browserprofile.<configuration tag>.<property>
-
browserprofileis a static prefix that must be used for every configuration. -
<configuration tag>is a user defined string that is later on used to be referred with@Browserannotation -
NOTE: This
<configuration tag>must not contain any white space characters. Also it's treated case sensitive. -
<property>is one of the listed below
| Property | Mandatory | Description |
|---|---|---|
| name | YES | is a more detailed name of this browser/device test. This name will be used for reporting |
| browser | YES | determines what browser will be used for this test. Valid values are iphone, ipad, android, firefox, chrome, internetexplorer, safari
|
| version | YES if used for device emulation | determines which version of the browser should be used OR determines the version of the OS of an emulated device by default version references the browser version, but in case of saucelabs device emulation usage it may be used for the OS version instead |
| browserResolution | NO | determines width and height of the browser window. If not specified the default will be used instead not applicable for mobile device emulation can be defined as e.g. 1200x900 or 1200X900 or 1200,900
|
| screenResolution | NO | determines width and height of the emulated operating system only applicable for Windows, Linux and MacOS devices can be defined as e.g. 1280x1024 or 1280X1024 or 1280,1024
|
| platform | NO | defines on which (emulated) platform the test should run. See SauceLabs Platform-Configurator for further more information |
| deviceOrientation | NO | defines the screen orientation. only for mobile/tablet device emulation valid values: portrait or landscape
|
| testEnvironment | NO | determines where the testcase will be executed. possible values are local and saucelabs. NOTE: you only need to set this property if you want to use saucelabs as test environment. by default the value local is assumed. |
| chromeEmulationProfile | NO | A special property that contains a device name that should be emulated. This property is for chrome only. See chrome device emulation features for valid strings. NOTE: Currently are only from chrome predefined devices supported. |
| pageLoadStrategy | NO | This property defines when the web driver will return from a page load. Value can be normal, eager or non
|
| headless | NO | Boolean propertey that determines if the browser should run in headless mode. Default value is false. NOTE: Currently only supported for Firefox and Chrome |
| acceptInsecureCertificates | NO | A boolean property that decides whether the web driver accepts insecure certificate or not. The default behaviour is the one of the used web driver.
|
| arguments | NO | Additional command line arguments for the browser to apply. As you can specify only on 'arguments' property for a browser at a time you need to chain multiple arguments. Multiple arguments are chained by semicolon (";") e.g.: -window-position=0,0 ; -window-size=400,300Google Chrome uses arguments starting with a double dash (e.g. --headless) while Mozilla Firefox uses as single dash. However Chrome even understands arguments without a leading dash while Firefox needs to have the dash in front of arguments. With that said it is preferred to use a single dash for each argument regardless the browser you are configuring. |
| downloadDirectory | NO | You might want to alter the standard download folder. NOTE: this is only supported by Firefox and Chrome |
# latest Google Chrome local in 1600x1200
browserprofile.Chrome_1600x1200.name = Chrome 1600x1200
browserprofile.Chrome_1600x1200.browser = chrome
browserprofile.Chrome_1600x1200.browserResolution = 1600x1200
# latest Firefox local in 1500x1000
browserprofile.Firefox_1500x1000.name = Firefox 1500x1000
browserprofile.Firefox_1500x1000.browser = firefox
browserprofile.Firefox_1500x1000.browserResolution = 1500x1000The following properties can be configured on a global level. A specific configuration on browser profile level will override the global value. Please check the "Browser profile configuration" section above for more details regarding the properties and their usage.
browserprofile.global.pageLoadStrategy = normal|eager|none
browserprofile.global.headless = true|false
browserprofile.global.acceptInsecureCertificates = true|false
browserprofile.global.browserResolution = 1200x900For Chrome and Firefox it's possible to configure a list of preferences stored in config/browser.properties.
A list of all preferences for Chrome can be found here.
For Firefox check about:config in your actual Firefox browser. Please be aware that different browsers use different preference keys.
Also please keep in mind that the download folder can be set via properties directly, but also via preferences. If both are set, the browserprofile.<browserprofile>.downloadDirectory property is used.
# Multiple preferences are chained by semicolon (";").
browserprofile.Chrome.preferences = browser.show_home_button=true ; homepage=https://www.xceptance.com ; homepage_is_newtabpage=false;
browserprofile.Firefox.preferences = browser.startup.homepage=https://www.xceptance.com ; geo.enabled=true
Overview
Neodymium features
- Neodymium configuration properties
- Neodymium context
- Utility classes
- Test data provider
- Test Environments
- Multi browser support
- Applitools Plugin
- Localization
- Highlight and Wait
Best practices and used frameworks
Special