update 2019 (actual in 2021)
gitlab mirror https://gitlab.com/danilw/godot-utils-and-other, EU mirror https://notabug.org/danilw/godot-utils-and-other, untill I can update github repo I will (depends of github rules(region block) )
what is it my test projects using Godot. I do not recomend use this code for learning.
Contact: Join discord server
Licensing and this code - in this repository used some sketchfab models that under CC-license, also music, and other resource that do not have Mit license. All used resources linked for every project, please check its license before use. My code under MIT license.
Everything tested in 2023 on Godot 3.5.2. Updated few errors to make everything work in 3.5.2+.
release build and web builds not updated to godot 3.5.2, they stay on godot 3.1-3.3 because this godotengine/godot#82015 reason
New:
Two shaders, look screenshot link or same below and full Godot-project in zip file linked:
(shaders can be copy-pasted without any extra setup(normal buffer is optional for second shader))
(this is not complete graphic-styled-pipeline, this is just experiment that can be completelly useless for you, if you look for toon-Cartoon shader pipeline check other shaders for example Complete Toon Shader or other examples you can find)
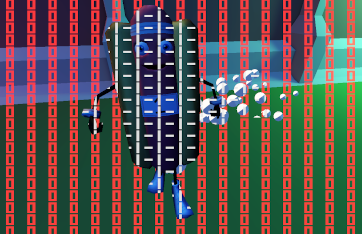
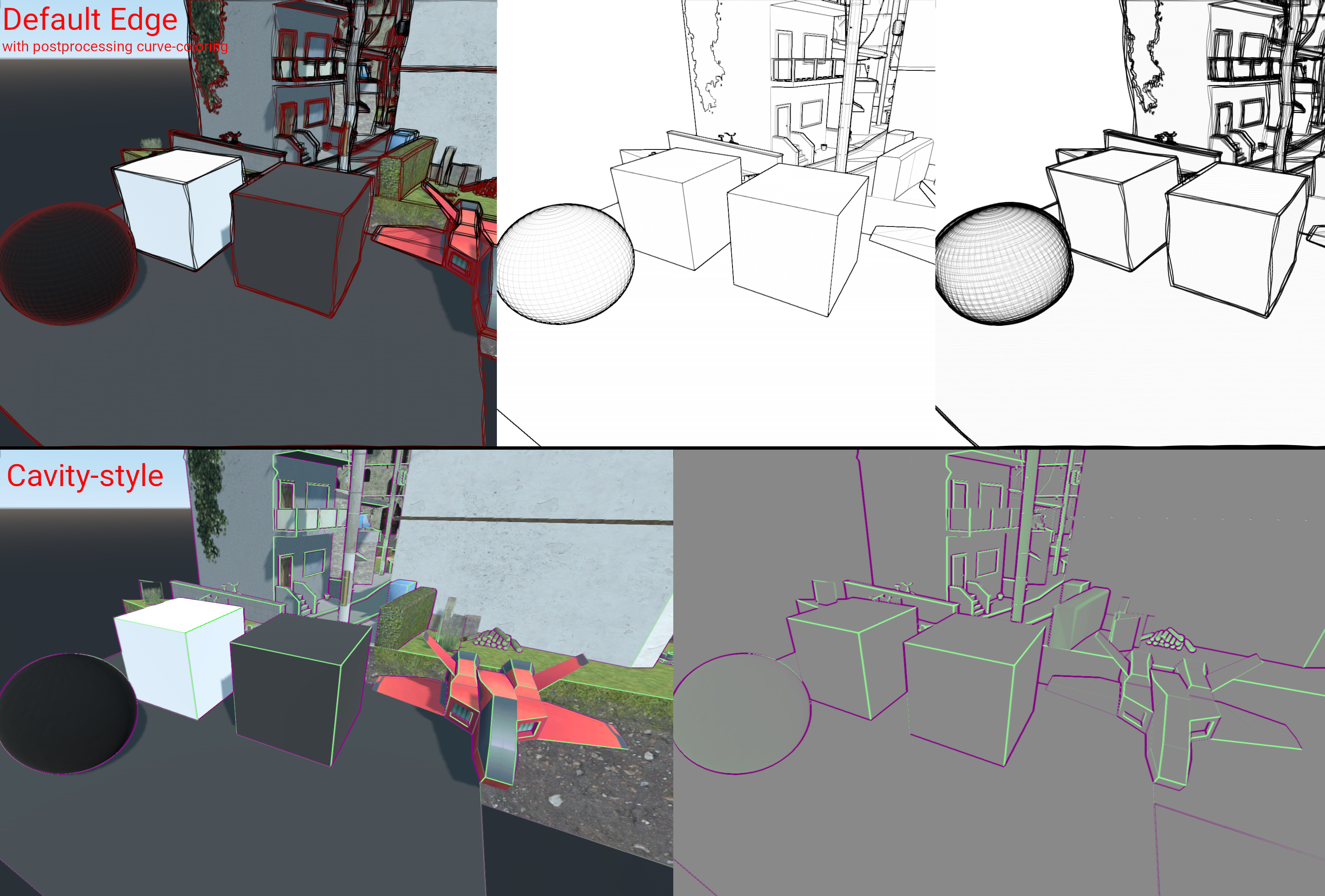
edge_cavity.shader - this is default Edge shader that use only Depth for edges with small style, edge color is darker on white objects, on screenshot you can see it red and black lines.
edge_cavity_try2.shader - edge and cavity effect build from normals and depth, so requires additional normal-buffer(just as option, can be rendered without normal buffer). (can be used without normal buffer look use_normal_texture in code, in web-example click to disable normal this screenshot shows difference, used improved normals)
Cavity effect - in this context is edges that face camera lighter when edges opposite camera darker, look screenshot below.
edge_cavity_try2.shader Updated using computeNormalImproved improved normal detection from depth, that has almost not difference from original normal, so additional normal buffer not needed. Set use_normal_texture to false in shader. (source code and web version updated)
Source code zip. To see usage of edge_postprocessing.shader open this project in Godot.
Web version.
I did not setup proper normals for transparent objects, this why transparent objects in squares.
3D models in this project not my own, used only for demonstration, everything except 3D models under MIT license.
Mirror that copy screen image with self from previous frame, and Postprocessing that need an "aditional buffer to save state"(as example used jpeg/DCT real time effect).
updated version of "Shadertoy logic to Godot" video. (old version linked under video)
New web version to test live link.
Added correct resize set resize_Viewport_to_screen = true in scene.gd to make resize work, fixed lots of bugs, example of mouse and keyboard. Shadertoy test shader link.
2020:
Tools that I made for Cubes experiment demo.
Frame_capture - capture animation to use in GLES2 particle-like. Main point is - to pre-record some physics-animation that uses lots of CPU time when it in real-time, like sparks that bounce of floor - just record that bouncing animation and play in the released project with 0% CPU usage. (include two scenes - scene and scene2, each using own animation and script)
frame_view_example - example project that include shaders. This is example of using captured frame. Live example WebGL build of this example. Mesh part_16x16.mesh used for particles has UV2 that can be used as particle UV ALBEDO=texture(<particle_texture>,UV2).rgb; in capture.shader.
Panorama render - will be added latter.
Trails on mace hit animation - I used this gm_trail addon for that.
Shaders:
Reprojection UV - Homography and Image-Wrap reprojection logic shaderetoy link.
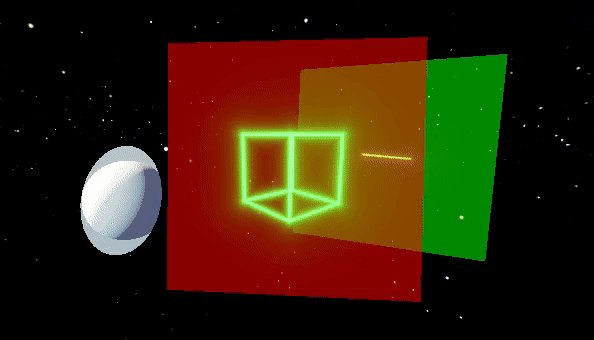
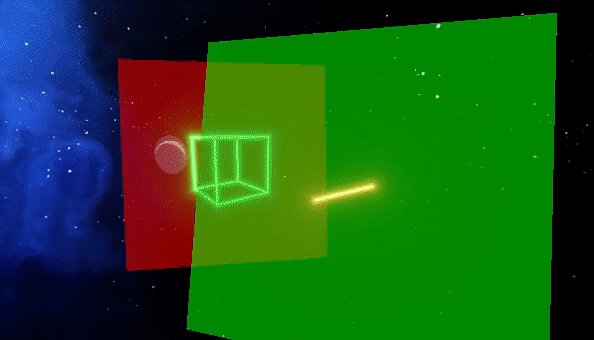
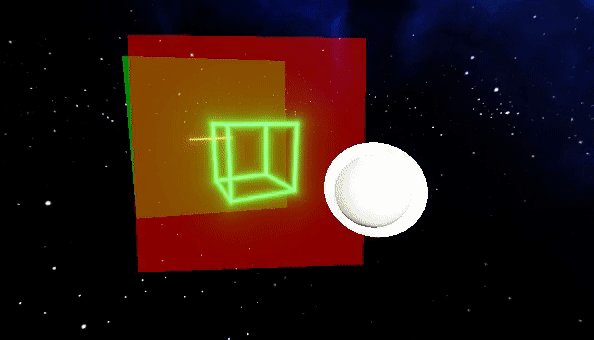
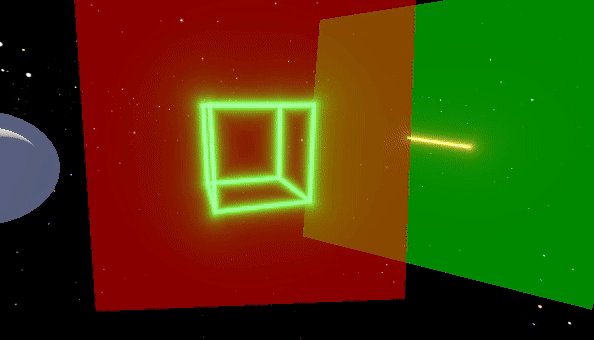
Graphic shaders from Cubes experiment shadertoy link.
Some 3d particle effects for Godot, using custom particle and fragment shaders. And decals. Glow not used. Used Godot 3.2.2-stable without modifications.
One of shaders in this project has bug in old Nvidia drivers 341.49 look this link to issues.
License - all shader code under MIT license. Warning - all 3d models under CC non-comercial, link to list of all used resources, also used sound file from https://patrickdearteaga.com
Play - live WebGL2 or download bin builds form itch.io link.
Debug menu - move mouse to left top corner.
Description:
This project has small misstake in sound texture implementation - sound texture binded to shaders after srgb convertion(this is my mistake), example in node debug/audio/audio its shader shaders/debug/debug_audio.shader has this code:
uniform sampler2D iChannel0 : hint_black;
hint_black means that Godot will apply srgb convertion to this texture before use in shader, this is bug I did not fix it in this build, if you need audio texture remove :hint_ flag from shader, I mean audio texture implementation is correct in the audio.gd script but because mistake in shaders it has not correct result.
1. Lines draw with antialiasing, two types of antialiasing - using mipmap from texture or using dFd procedural without textures. The point - use antialiasing without texture needed. Shader code in particle_lineAA_base.shader include all 3 types of drawing for test, uncomment needed.
Comparison on this gif: (left no antialiasing, middle dFd, right texture)
2. This particles rendered on quad/flat mesh, they not real 3d. The point - render 1000 real sphere particles use much more GPU resources then render 1000 fake-spheres(flat intersected), 10x+ better performance with flat-particles with less triangles. Shader source particle_cloud_base.shader, particle_cube_base.shader and particle_lineGlow_base.shader use same code only verticles number and position changed.
3. Decals screen space, using Screen-Space-Decals.
I use material-ID logic to make decals work only on a single object(by ID) and depth to cut objects without ID. Debug menu click Material ID. Maretial-ID logic in decal.shader.
Overhead is second Viewport with full-static scene needed. This Viewport can work even in 0.25 resolution of main screen, change in this application options to 0.25 in UI(move mouse to left top after launch, for Debug menu).
Depth object cutting, when object does not exist on material-ID Viewport, has obvious problems when objects too close to others they have very small depth value shifts. Look screenshot 1 and screenshot 2 with an example, on screenshot white plane has a small angle to the floor.
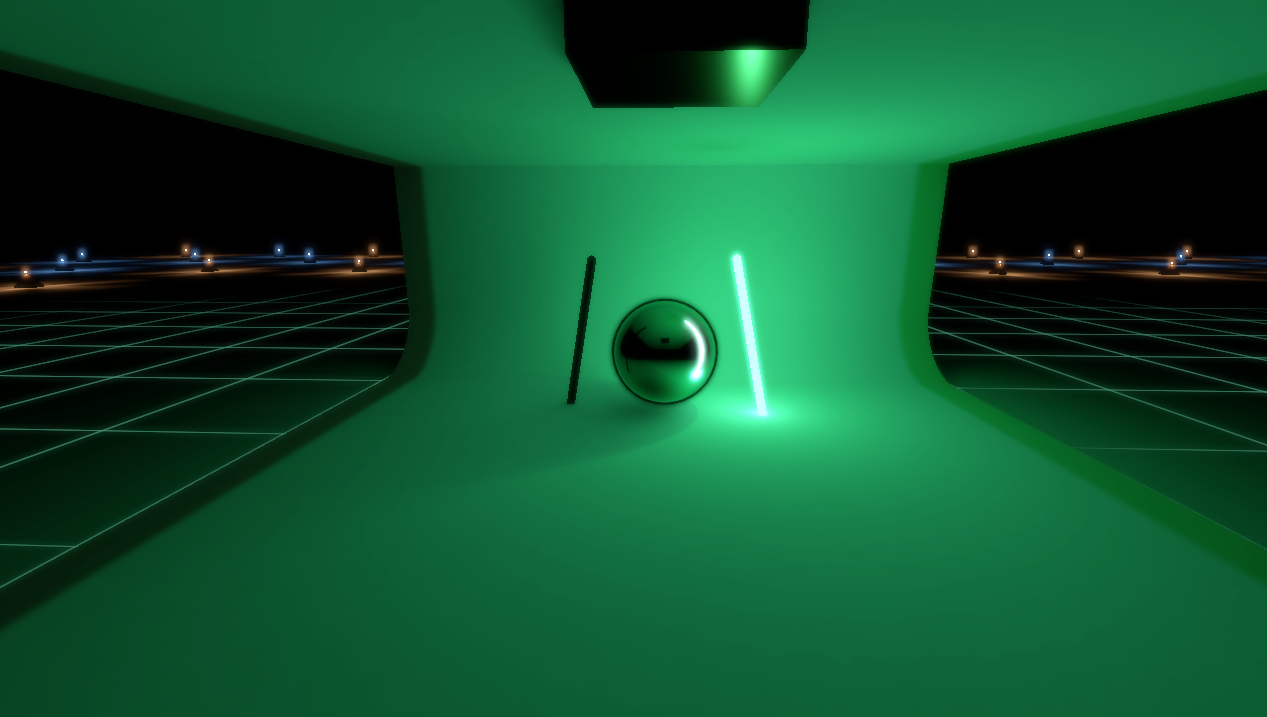
Using simple custom shaders in Godot 3.2.1, like Area lights, all used external-code/logic linked in each shader, if used. Used Godot 3.2.1 stable, without modifications.
Used two models with animations from sketchfab, links in USED_ASSETS_LINKS.md
try it live(WebGL2) or download on itch click demo link
Video youtube link
Godot has bug with EXR/half_float, in WebGL2 build.
To avoid it - edit scene Area lights2, mesh floor its material, remove ltc_mat, and ltc_max linked textures. Then edit floor.gd script on same mesh, uncomment line 20 load_from_data_v2()
License - External used resource linked in each shader if used. Some of shaders and two character models has CC non commercial license.
GLES2 Volumetric lights for Godot 3, very minimal example. Shader logic do sample depth from light source, in main-camera view. Shader not very hight cost. Shader can use 16 or 32 sample steps. Used unmodified Godot 3.2-stable.
Video youtube link
links Live web build (WebGL2/GLES3), Win64 GLES2, Win64 GLES3
WebGL GLES2 this project does not work in GLES2-Web build, because WebGL do not allow write to depth. I build it in GLES3(WebGL2) Godot web-build.
AMD GLES2 bug if you see this(image link) then you need use GLES3 only, bugreport to Godot, bugreport to AMD.
to remove Disk behind objects read line 57 in shaders/vulume_lights.shader and set depth_mult value to 10 if you need. This Volumetric light good if you put it inside of something, like box or sphere, light from flat objects does have limitations.
GLES2 scene with six very simple procedural panorama for godot. Shader source code in panorama/shaders folder.
Video youtube link
links Live web build, Win64, Linux64
Support: Godot 3.1, Godot 3.2, GLES2 or GLES3. Used official Godot build.
How yo use in your project: create MeshInstance, mesh Sphere, in mesh check flip faces, create shader material, in shader code copy-paste any of *.shader code form this project. (for advanced use look this project source)
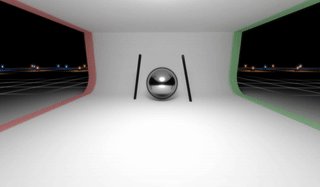
Portals they are bad, they exist only for this demo-scene. Portals rendered with huge-overhead because Light Cull Mask not implemented in Godot 3.x versions.
Used external resources: I have use external resources, list of used 3d models, and original shader-source linked in each *.shader file.
Licence - Used some external shaders, that may be under CC-NonCommercial license. Check linked resource in each shader.
old 2019:
Demo base on particle collision, that show more complex collisions. link to repo https://github.com/danilw/flat-maze playable web version https://danilw.itch.io/flat-maze-web
Video youtube link
Very simple GPU collision for thousands Indexed-particles, each particle with own index and other unique data, on GLES3/WebGL2, using Godot. live(web) demo link , or download for Win64(exe)
this is GLSL-only logic, example on shadertoy https://www.shadertoy.com/view/tstSz7
Video youtube link
Building: Godot 3.5 suppot fp32 framebuffer, works in Godot without changes.
Blog with additional information - medium blog link - github mirror blog post.
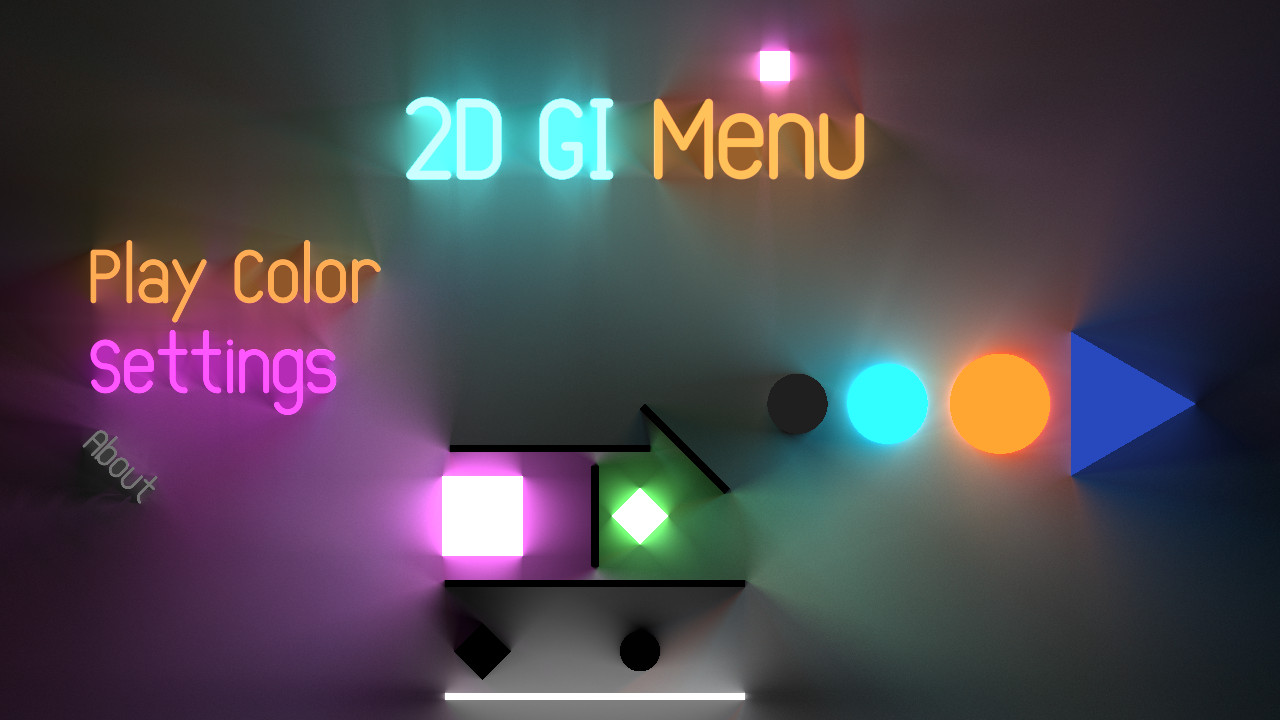
Rendering static textures and use them as menu textures, include render and examples.
To edit max number of shapes (is 5) edit const max_elems in scene.gd, and int max_elems in 2dGI.shader. (used default Godot 3.1.1)
How to use watch video.
Web version, live Examples: Smooth color example. Minimal examples 1 2.
Download bin:Render for Windows or Linux. Examples example 1, 2, 3
Link to repo with source code https://github.com/danilw/e-ani playable version download from https://danilw.itch.io/e-ani
Warning: code very bad! || Using lots of particles in Godot, in small demo-game.
To build this project you need build Godot with module futari-addon (google it(gitlab) ot use this link ) to make futari-addon work in Godot 3.3.2 look this fix.
Video youtube link
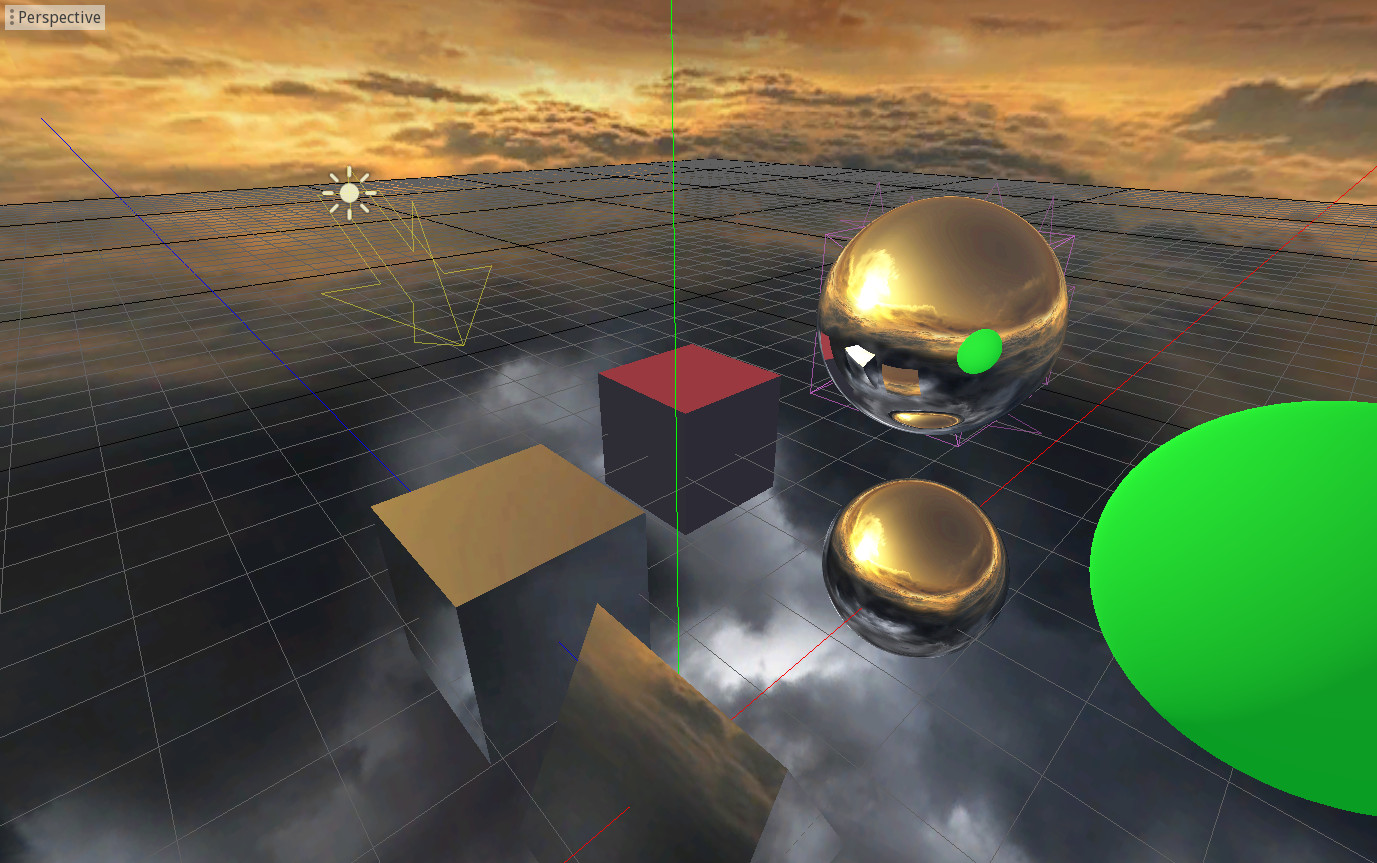
Two shaders for sky and reflection video, live link and windows version
mipmap forced bug(Godot 3.2) to fix it and have sky as panorama, add iChannel.flags=Texture.FLAG_FILTER in scripts/set_uniforms.gd (line 8) after var iChannel=sky_b.get_viewport().get_texture()
Environment bug(on first load): Godot has bug with removing Default Environment after re-import Assets(project is work if launch, it does not work only in Godot editor), set Project->Projet Setting->Rendering->Environment->Default Environment select file default_env.tres
GLES2 version of this Sky only web build GLES2 link for test download source project Dyn_Sky_only_GLES2.zip
new small:
gpu_indexed_particles_as_sprites example project of using GPU particles and its CUSTOM-value transform feedback, also example of using buffers(viewports/fbo) instead of CUSTOM and sending 32bit float data from GDScript as texture data to shader source code in zip and screenshot link
2d_ex_physics simply(100 lines of code) circle collision with gravity on GDScript, from my old project, check video and live_web
2d explossion effects video src1 src2 live1 live2
old:
Godot_shadertoy very simple "Shadertoy logic to Godot" video
Cubemap to panorama convertor live link
Godot-particles-collision unfinished particle collision shader for Godot source repo
Edge_Cavity_example_test - Web version
cube_ex_tools tools that I used to make this project on video
particle_system_effects_Godot3 video
Particle-collision-demo (flat-maze game) video:
Menu_2DGI video(click)
e-ani video
a_rel_bw_game video
Dynamic sky and reflection video