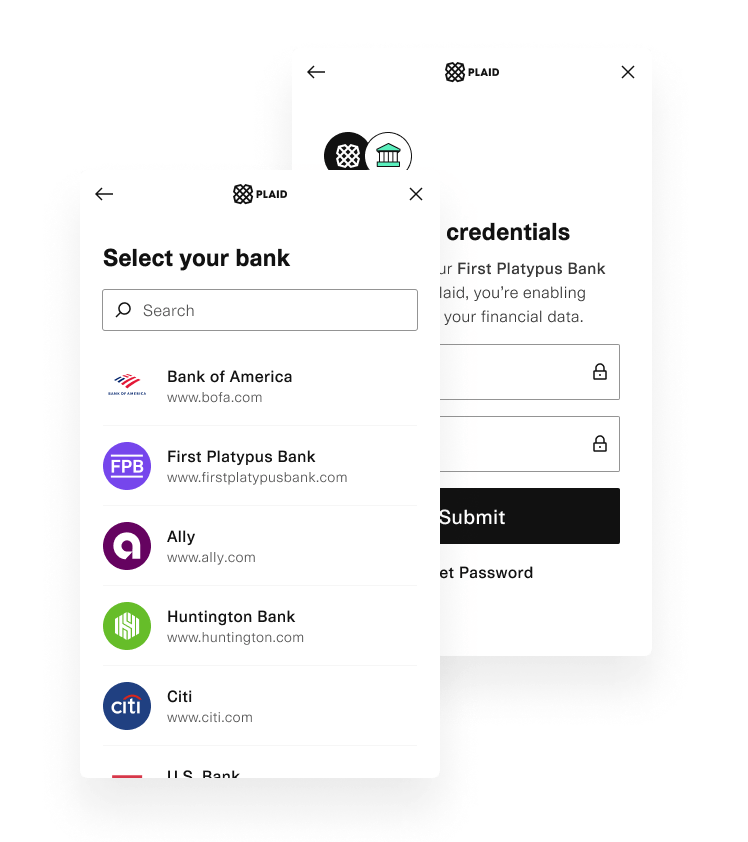
Use the Plaid Link flow inside your expo app.
yarn add @burstware/expo-plaid-linkimport React from 'react'
import PlaidLink from '@burstware/expo-plaid-link'
import Config from './config'
export default function App() {
return (
<PlaidLink
linkToken={Config.TEST_LINK_TOKEN}
onEvent={(event) => console.log(event)}
onExit={(exit) => console.log(exit)}
onSuccess={(success) => console.log(success.publicToken)}
/>
)
}See types.ts for data structure format for onEvent (see type LinkEvent), onExit (see type LinkExit), and onSuccess (see type LinkSuccess) function return values.
git clone [email protected]:burstware/expo-plaid-link.git- Create a file in the root of the project called
config.tswith a link token:
export default {
TEST_LINK_TOKEN: 'link-development-deadbeef-7b58-4877-8b44-123456789abcdef',
}
- Update the
mainentry inpackage.jsonto"main": "node_modules/expo/AppEntry.js", yarn start