Creating a common API for WebRTC in the browser
Find the most recent version hosted on our CDN.
- Minified version:
//cdn.temasys.com.sg/adapterjs/0.11.x/adapter.min.js - Debug version
//cdn.temasys.com.sg/adapterjs/0.11.x/adapter.debug.js - Minified version (with screensharing changes):
//cdn.temasys.com.sg/adapterjs/0.11.x/adapter.screenshare.min.js - Debug version (with screensharing changes)
//cdn.temasys.com.sg/adapterjs/0.11.x/adapter.screenshare.js
Part of the Skylink WebRTC toolkit.
AdapterJS provides polyfills and cross-browser helpers for WebRTC. It wraps around the native APIs in Chrome, Opera and Firefox and provides support for WebRTC in Internet Explorer and Safari on Mac and Windows through the available Temasys Browser Plugins.
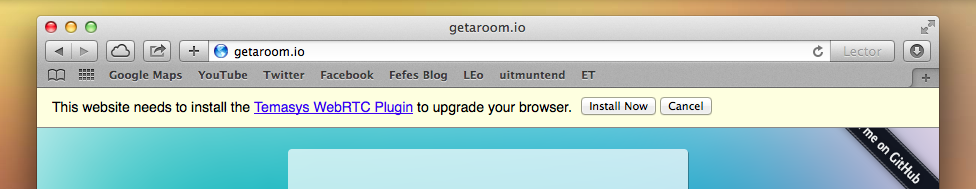
In versions of IE and Safari that don't support WebRTC natively, AdapterJS will suggest to the user to install the Temasys WebRTC plugin for Mac or Windows when you try to access getUserMedia or RTCPeerConnection.
RTCPeerConnection, RTCIceCandidate, RTCSessionDescription, MediaStreamTrack, navigator.getUserMedia
We strongly recommend only executing any WebRTC related code in the callback of the AdapterJS.webRTCReady function. It is triggered whenever the browser or our Temasys WebRTC plugin is ready to be used.
AdapterJS.webRTCReady(function(isUsingPlugin) {
// The WebRTC API is ready.
//isUsingPlugin: true is the WebRTC plugin is being used, false otherwise
getUserMedia(constraints, successCb, failCb);
});Note that AdapterJS.onwebrtcready is now deprecated.
Find more information about how to optimize your application for the Temasys WebRTC Plugin in the Temasys WebRTC Plugin Documentation.
taken over for compatibility with the original adapter.js from Google. Feeds a MediaStream object into video and audio tags. Calling attachMediaStream(element, null) will detach any existing stream from the element. The stream will still be running and available to be attached to any rendering element.
taken over for compatibility with adapter.js from Google. Feeds a MediaStream from one video or audio tag into another.
creates a valid iceServer from one url, username and password
expected parameters:
url: The iceServer url.username: The username.password: The credential password.
expected return values:
iceServer: The iceServer object.url: The iceServer url.username: The username.credential: The credetial password.
creates a valid iceServers array for the specific browser and version.
expected parameters:
urls: The array of iceServer urls.username: The username.password: The credential password.
expected return values:
iceServerList: The array of iceServer objects.iceServer: The iceServer object.url: The iceServer url.username: The username.credential: The credential password.
handles all the iceConnectionState return value differences cross-browsers when oniceconnectionstate is fired.
-
Expected outcome should be:
checking>connected>completed. -
What was received in Chrome/Opera as offerer:
checking>completed>completed. -
What was received in Chrome/Opera as answerer:
checking>connected. -
What was received in Firefox as offerer:
checking>connected. -
What was received in Firefox as answerer:
checking>connected.
expected parameters:
peerId: The unique identifier for the peer to store all fired states tied specifically to this peer.iceConnectionState: TheiceConnectionStatereceived.callback: The callback fired once the parsing is completed.
expected return values:
updatedIceConnectionState: TheiceConnectionStatethat user should be expecting.
peerConnection.oniceconnectionstatechange = function () {
checkICEConnectionState(peerId, peerConnection.iceConnectionState, function (updatedIceConnectionState) {
// do Something every time there's a new state ['checking', 'connected', 'completed']
});
};handles all MediaStream and DataChannel differences for interopability cross-browsers. method has to be called before creating the offer to check if peer should create the offer.
- For some older (20+) versions of Firefox and Chrome MediaStream interopability,
MozDontOfferDataChannelhas to be used, and hence Firefox cannot establish a DataChannel connection as an offerer, and results in no DataChannel connection. - To achieve both MediaStream and DataChannel connection interopability, Chrome or other browsers has to be the one creating the offer.
expected parameters:
peerAgentBrowser: The browser agent or name. E.g. Chrome.peerAgentVersion: The browser agent version. E.g. 35.callback: The callback fired after the check has been made.constraints: The offer constraints.
expected return values:
beOfferrer: Returns atrueor afalse. Iftrue, user should do the offer. Iffalse, inform the other peer to do the offer.unifiedConstraints: The updated constraints for interoperability.
// Right now we are not yet doing the offer. We are just checking if we should be the offerer instead of the other peer
checkMediaDataChannelSettings(peerAgentBrowser, peerAgentVersion
function (beOfferer, unifiedOfferConstraints) {
if (beOfferer) {
peerConnection.createOffer(function (offer) {
// success
}, function (error) {
// failure
}, unifiedOfferConstraints);
} else {
// let the other peer do the offer instead.
}
}, inputConstraints);displays the browser webrtc implementation type.
expected values:
- null: Not implemented with webrtc.
webkit: Webkit implementation of webrtc.moz: Mozilla implementation of webrtc.plugin: Temasys plugin implementation of webrtc.
displays the browser webrtc datachannel support type.
expected values:
- null: No datachannel support.
SCTP: SCTP enabled datachannel.RTP: RTP enabled datachannel.
AdapterJS 0.11.0+ offers cross-browser screensharing in Chrome 34+, Firefox 33+ and with a licensed copy of our Temasys WebRTC Plugin in IE9+ and Safari 7.1+. (For plugin licensing interest please contact sales (a) temasys.com.sg)
To use the screensharing functionality, reference publish/adapter.screenshare.js and add the mediaSource: 'window' setting to the video media constraints. Requires HTTPS!
Example:
window.navigator.getUserMedia({
video: {
mediaSource: 'window' || 'screen'
}
}, function (stream) {
console.log('Received stream', stream);
}, function (error) {
console.log('Failed getting stream', error);
});- Install or update to at lest version 0.10.26 of node and version 1.4.6 of npm
- Install
grunt-cli(See: http://gruntjs.com/getting-started) - Run
npm installto install dev dependencies. - Run
npm install -g browserifyandnpm install -g testling(might require sudo) to install the necessary tools to test locally
- Run
npm testto execute jshint and run the tests in your local Chrome (Mac). You can configure this in thetest.shfile. - Run
grunt jshintto run jshint on its own. - Run
grunt publishto create production debug and minified copies of adapter.js inpublishfolder
The debug version of the library and a minified copy of it
The adapter.js library development file
Tape tests. Run test.sh for windows and npm test for mac.
APACHE 2.0 - http://www.apache.org/licenses/LICENSE-2.0.html