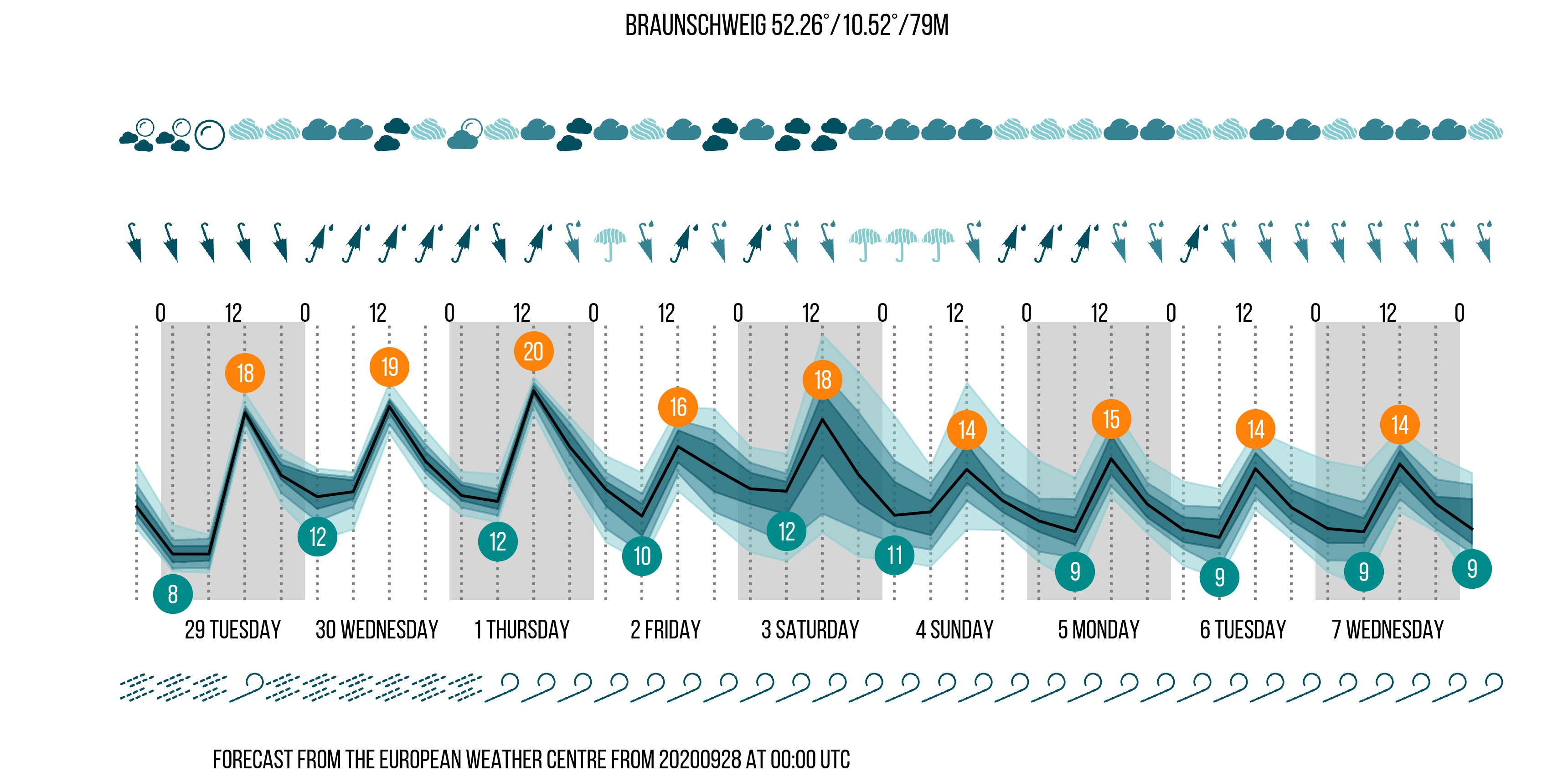
Innovative Visualisation - Communicate Weather at the ECMWF Summer of Code 2018 http://esowc.ecmwf.int/
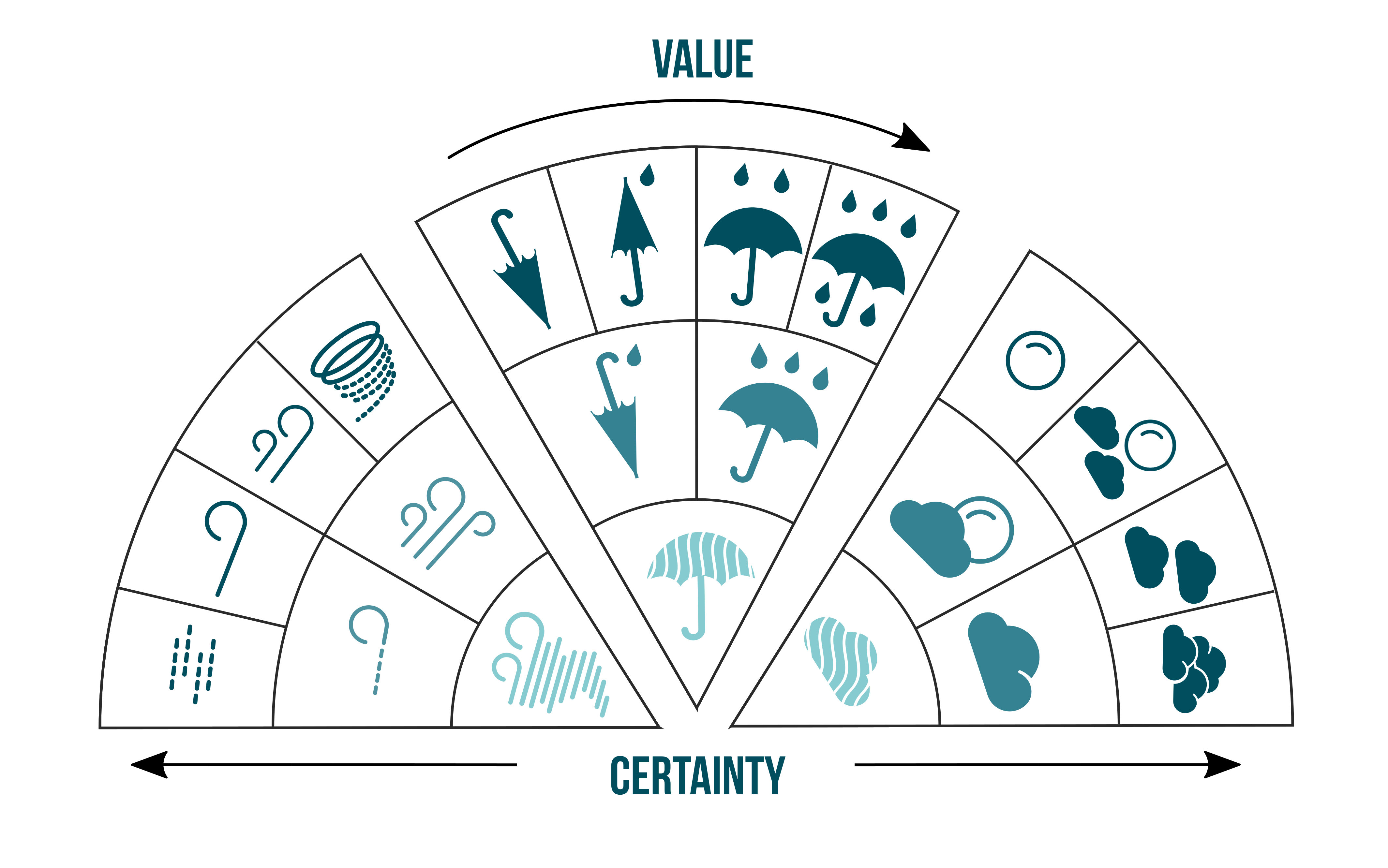
Legend:
The script file needs an API-Key from the ecmwf. It can be obtained from https://api.ecmwf.int/v1/key/ If no key is available, example data can be used.
Using example data:
python3 plotMeteogram.py
Download data via API:
python3 plotMeteogram.py --location 'Berlin, Germany'
For the CLI-Script:
pip3 install numpy
pip3 install matplotlib
pip3 install pandas
pip3 install tzwhere
pip3 install geopy
pip3 install aiohttp
pip3 install async_timeout
pip3 install altitudeDue to filling the altitude cache, the first run will take a while.
For the webapp:
pip3 install flask_bootstrap
pip3 install flask_wtfPreparing the webapp:
#install packages:
pip3 install flask-bootstrap
pip3 install flask-wtf
pip3 install altitude
#Making symlinks:
cd webapp/app/
ln -s ../../plotMeteogram.py plotMeteogram.py
ln -s ../../downloadJsonData.py downloadJsonData.py
ln -s ../../pictogram pictogramRunning the webapp:
cd ..
#cd webapp
python3 run.pyAfterwards you can go to the browser at http://127.0.0.1:5003
Note that the Dockerfile creates an image with a development environment. I is not for productive use.
Build the webapp-docker image:
docker build -t meteogram:latest .Run the webapp-docker container:
docker run -v /path/to/apikeyfolder:/root -p 5003:5003 -it meteogramAfterwards go to http://127.0.0.1:5003 to access the webapp.