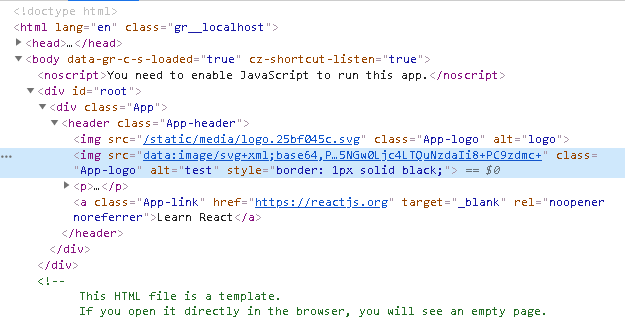
React component to generate an image source to base64. You can make this using a path or URL. You could use all the image attributes and base events like a onclick, onmouseover etc..
npm install --save reactimage2base64import * as React from 'react'
import Image from 'reactimage2base64'
class Example extends React.Component {
render () {
return (
<Image src="..." />
)
}
}MIT © p333ter
e8739c115366c12a48098d554ea4e93512bd0ed1