This repository has been archived by the owner on Jan 5, 2024. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 146
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
* Payments Documentation - Initial setup * Lots of content * Basic FAQ * Update links * More guides content * Update some references and outdated info * Add TODOs * Organizational changes * Language tweaks * Section updates * Add images, embedded elements basics * Updates * Modify FAQ * Additional fixes * Full API Reference * Some updates * updating checkoutwithcard docs * bug fix * chore: updated supported checkout chains (#1076) * chore: updated supported checkout chains * updated currencies * updated whitespace * chore: added custom_contracts, thirdweb, and erc20 pages (#1106) * updated payments webhooks docs * update payments webhooks signature header * update copy for thirdweb payments webhook secret key * chore: updated integration pages (#1116) * Update text * Text change * Update docs to reflect docs-v2 changes * Fix docs issues from launch review and test jam --------- Co-authored-by: Edward Sun <[email protected]> Co-authored-by: samina <[email protected]> Co-authored-by: Isaac Dubuque <[email protected]> Co-authored-by: Gerry Saporito <[email protected]> Co-authored-by: Ian Mukherjee <[email protected]>
- Loading branch information
1 parent
b78126a
commit 50af417
Showing
14 changed files
with
119 additions
and
8 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
65 changes: 65 additions & 0 deletions
65
docs/onboarding/22 NFT Checkouts/1b Advanced Guides/5 Pre-Built Contracts.mdx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,65 @@ | ||
| --- | ||
| slug: /checkouts/thirdweb-contracts | ||
| title: Pre-Built Contracts | ||
| --- | ||
|
|
||
| ## Integration | ||
|
|
||
| For some thirdweb contracts, set `contractArgs` when creating [Shareable Checkout Links](/checkouts/checkout-link), [One-Time Checkout Links](/checkouts/one-time-checkout-link), or [Checkout Elements](/checkouts/elements). | ||
|
|
||
| ### NFT Drop | ||
|
|
||
| This is an ERC-721A contract where the NFT metadata is unique but the claim configuration is identical for all buyers. No `contractArgs` should be set. | ||
|
|
||
| ### Edition Drop | ||
|
|
||
| This is an ERC-1155 contract where the NFT metadata and claim configuration is identical for all buyers. Set `contractArgs` with the token ID to mint: | ||
|
|
||
| ```typescript | ||
| contractArgs = { tokenId: "0" }; | ||
| ``` | ||
|
|
||
| ### Marketplace | ||
|
|
||
| This is a contract that allows other users to purchase already-minted NFTs. Set `contractArgs` with an array of the marketplace listing IDs of each of the direct listing: | ||
|
|
||
| ```typescript | ||
| contractArgs = { | ||
| listings: [ | ||
| { listingId: "0" }, | ||
| { listingId: "1" }, | ||
| ... | ||
| ] | ||
| } | ||
| ``` | ||
|
|
||
| ## Configure the Claim Condition | ||
|
|
||
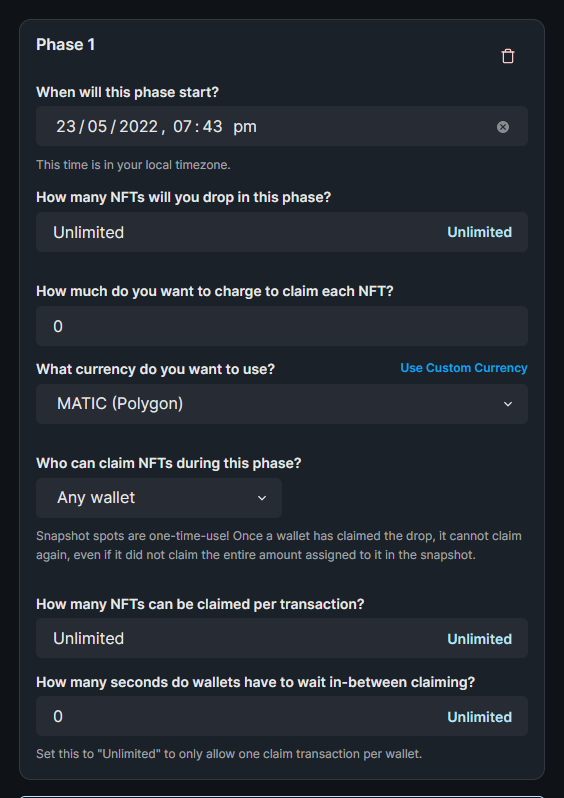
| Your thirdweb contract must have at least one active claim condition, meaning the **When will this phase start?** date is in the past. | ||
|
|
||
|  | ||
|
|
||
| Helpful tips for each field: | ||
|
|
||
| | Field | Notes | | ||
| | ----------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | | ||
| | **When will this phase start?** | thirdweb can only mint NFTs after this date. | | ||
| | **How many NFTs will you drop in this phase?** | Remember to create NFTs on the **NFTs** tab for NFT Drop contracts. | | ||
| | **How much do you want to charge to claim each NFT?** | For Mumbai, this price must be ≤ 0.0001 MATIC. <br />For Goerli, this price must be ≤ 0.0001 ETH. <br /><br />On production, there is a $2,000 price limit. Please fill out [this Typeform](https://fw3786mcxwl.typeform.com/to/B0xIFoiu) to request an increase. | | ||
| | **What currency do you want to use?** | Supported currencies on thirdweb: <br />- Mumbai: MATIC <br />- Polygon: MATIC, USDC, WETH <br />- Goerli: ETH <br />- Ethereum: ETH, USDC | | ||
| | **Who can claim NFTs during this phase?** | If you have an allowlist, please add thirdweb's minter wallets. <br />Otherwise leave this blank. | | ||
| | **How many NFTs can be claimed per transaction?** | This value must be Unlimited. Otherwise thirdweb's minter wallets will not be able to mint more than this amount. | | ||
| | **How many seconds do wallets have to wait in-between claiming?** | This value must be 0. Otherwise thirdweb's minter wallets will fail when many mints occur at once. | | ||
|
|
||
| ## Debug common blockchain error responses | ||
|
|
||
| | Error Message | Description | Solution | | ||
| | ------------------ | -------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | | ||
| | `!Qty` | The buyer is attempting to purchase more than allowed per wallet. | **:warning: Your Claim Condition must allow thirdweb Wallets to mint an unlimited amount.** <br /><br />The **How many NFTs can be claimed per transaction?** setting must be set to Unlimited. Alternatively, allow thirdweb's minter wallets to mint the full supply in a snapshot. | | ||
| | `!MaxSupply` | The buyer is attempting to purchase more than the available supply, or the drop is sold out. | Allow more NFTs to be sold, or prevent buyers from navigating to the checkout page if sold out. | | ||
| | `cant claim yet` | There is no claim phase, or the claim phase has not started. | Wait until the claim phase has started, or set one claim phase's start date to a past date. | | ||
| | `!PriceOrCurrency` | thirdweb sent the incorrect amount or currency to the contract. | thirdweb may be auto-detecting the price incorrectly. Please reach out on [Discord](https://discord.gg/thirdweb). | | ||
|
|
||
| _Source: Drop.sol from thirdweb contracts_ | ||
|
|
||
| If your transactions are failing for these reasons, please update the active **Claim Condition** on your thirdweb contract. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Binary file modified
BIN
+11.2 KB
(200%)
docs/onboarding/22 NFT Checkouts/assets/checkout-with-card-customization-demo.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file modified
BIN
+61.8 KB
(170%)
docs/onboarding/22 NFT Checkouts/assets/checkout-with-card-demo.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file modified
BIN
+105 KB
(620%)
docs/onboarding/22 NFT Checkouts/assets/checkout-with-eth-demo-2.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file modified
BIN
+139 KB
(480%)
docs/onboarding/22 NFT Checkouts/assets/checkout-with-eth-demo.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file modified
BIN
+811 KB
(810%)
docs/onboarding/22 NFT Checkouts/assets/checkouts-overview.png
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,41 @@ | ||
| import React from "react"; | ||
| import ProductCard from "./ProductCard"; | ||
|
|
||
| type Product = { | ||
| image: string; | ||
| name: string; | ||
| description: string; | ||
| link: string; | ||
| }; | ||
|
|
||
| const products: Product[] = [ | ||
| { | ||
| image: "/assets/product/checkout.png", | ||
| name: "NFT Checkout", | ||
| description: | ||
| "Secure payments flows that enable your users to purchase NFTs with their credit card", | ||
| link: "/checkouts", | ||
| }, | ||
| ]; | ||
|
|
||
| export default function PaymentsSection() { | ||
| return ( | ||
| <div className="explore-products-container"> | ||
| <h2 className="explore-products-heading" style={{ marginBottom: 12 }}> | ||
| Payments | ||
| </h2> | ||
| <div className="row" style={{ marginBottom: 64 }}> | ||
| {products.map((p, i) => ( | ||
| <div className="col col--4" key={i} style={{ padding: 8 }}> | ||
| <ProductCard | ||
| image={p.image} | ||
| name={p.name} | ||
| description={p.description} | ||
| link={p.link} | ||
| /> | ||
| </div> | ||
| ))} | ||
| </div> | ||
| </div> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
50af417There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Successfully deployed to the following URLs:
docs – ./
docs.thirdweb-preview.com
docs-git-main.thirdweb-preview.com
portal.thirdweb.com
docs.thirdweb.com
docs-chi-eight.vercel.app