-
Notifications
You must be signed in to change notification settings - Fork 16
Administration Web App Installation
The first step in running the administration web app is to create a DeepLynx Application. Instructions for that are found here.
-
If running in an IDE, create a new terminal as the Administration Web App is a separate app from the DeepLynx repository.
-
Navigate to Admin Web App inside the main DeepLynx repository.
-
Rename the
.env-samplefile to.env. -
Once you have your application ID modify the UI's
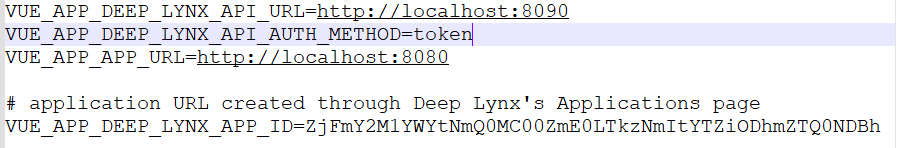
.envfile so that the value of the variableVUE_APP_DEEP_LYNX_APP_IDis equal to your newly created application ID. -
Verify that your
.envfile contains valid settings. To help you achieve this here are the required environment variables and a description.
VUE_APP_DEEP_LYNX_API_URL |
this is the URL for the DeepLynx api itself, defaults to http://localhost:8090
|
VUE_APP_DEEP_LYNX_API_AUTH_METHOD |
either token or basic. If basic, include the additional parameters listed below this variable in the .env-sample file. Note: The admin UI DOES NOT FUNCTION without authentication being present on DeepLynx. |
VUE_APP_APP_URL |
the url of the UI application, defaults to http://localhost:8080
|
VUE_APP_DEEP_LYNX_APP_ID |
the application ID you received when registering the UI with your instance of DeepLynx |
-
Run
npm installin the /Deep-Lynx/AdminWebApp directory -
Either build with
npm run buildand manually open the resulting file or use the built-in web server by usingnpm run servein the /Deep-Lynx/AdminWebApp directory -
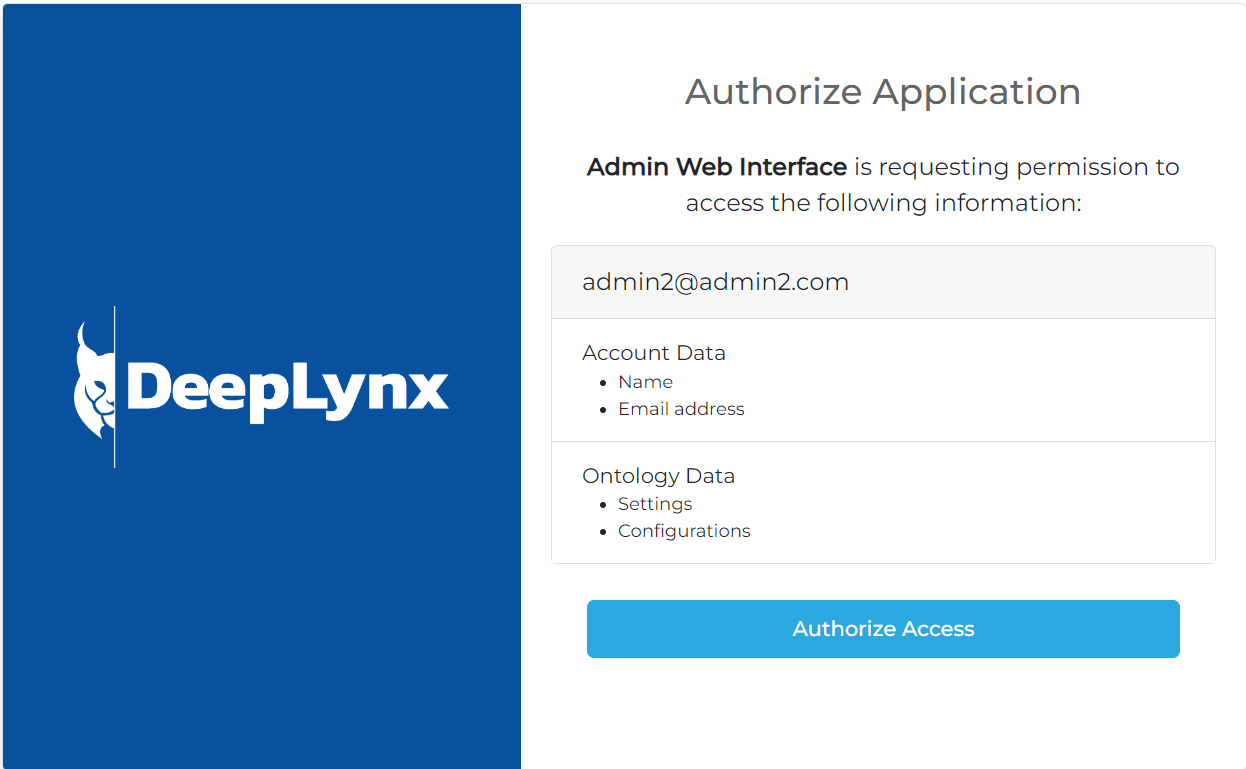
Verify correct setup and deployment by going to
{{your_app_url}}(defaults tolocalhost:8080). If everything was set up correctly, you will see this screen:
-
Click "Authorize Access" and you should see the container selection screen that you would normally see on the 8090 port.
Sections marked with ! are in progress.
- HTTP Authentication Methods
- Generating and Exchanging API Keys for Tokens
- Creating a DeepLynx Enabled OAuth2 App
- Authentication with DeepLynx Enabled OAuth2 App
- Creating an Ontology
- Creating Relationships and Relationship Pairs
- Ontology Versioning
- Ontology Inheritance
- Querying Tabular (Timeseries) Data
- Timeseries Quick Start
- Timeseries Data Source
- Timeseries Data Source via API
- Exporting Data
- Querying Data
- Querying Timeseries Data
- Querying Jazz Data
- Querying Data - Legacy
- Querying Tabular Data